RealCity utilizes the power of HubSpot CMS to enable you to easily customize and keep your Real Estate website up to date.
Module Navigation:
- Hero Search
- Featured Listings
- Area Listing
- Latest Listing Widget
- Latest Listings Footer
- Map Search Results
- Search Results Widget
- Advanced Search Module
- Mortgage Calculator Widget
Hero Search Module
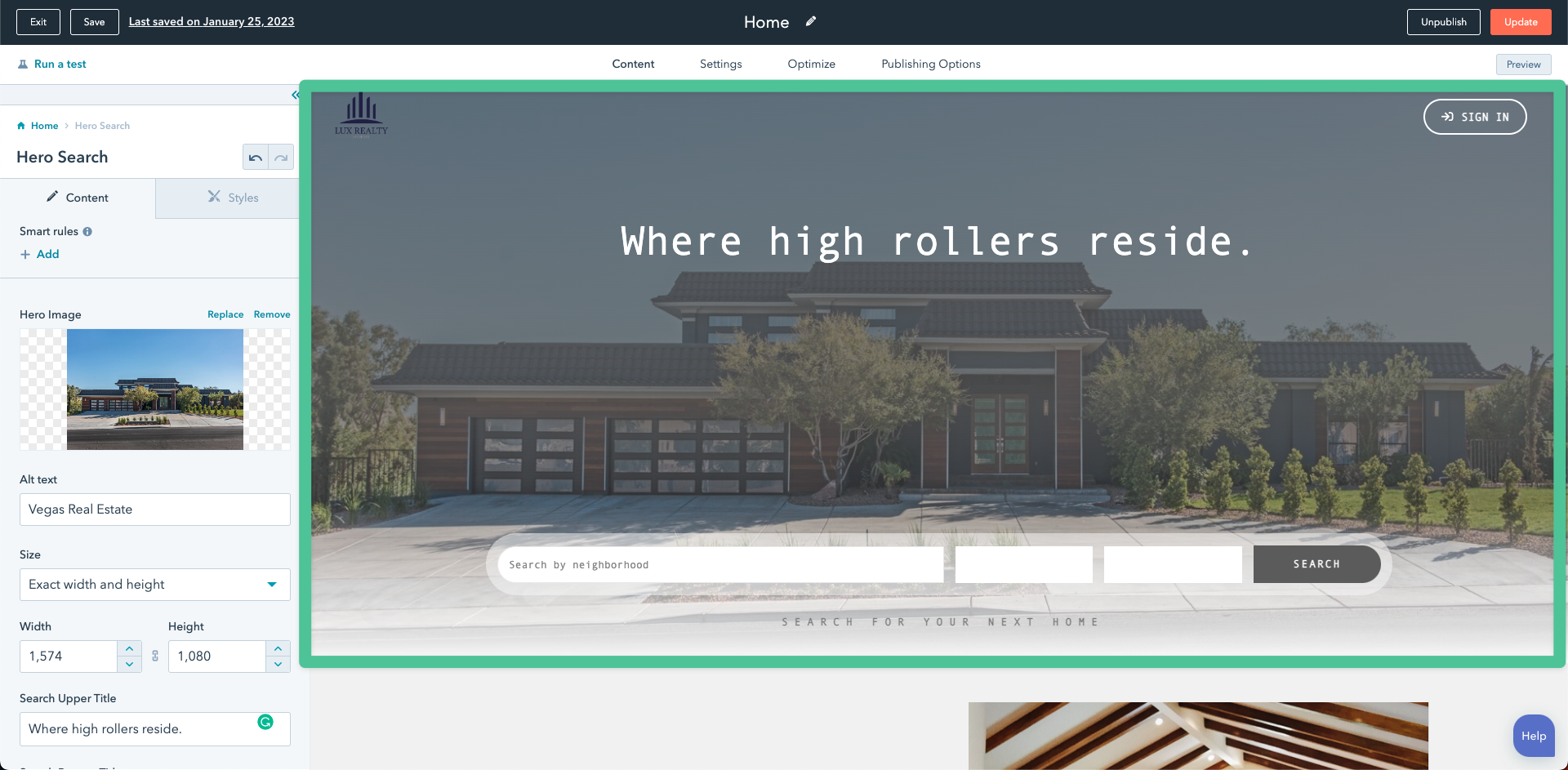
The RealCity Hero Search Module allows you to easily add a hero image with a search bar to your real estate website.

- Hero Image: This is the image that will be displayed in the hero section. To replace this image simply click Replace to select a file.
- Alt text: Alternative text for the hero image.
- Size: This is the size of the hero image.
- Automatically Adjusts - the image will scale based on the browser and device (responsive).
- Exact width and height - the image will always be this exact size on all devices (not responsive).
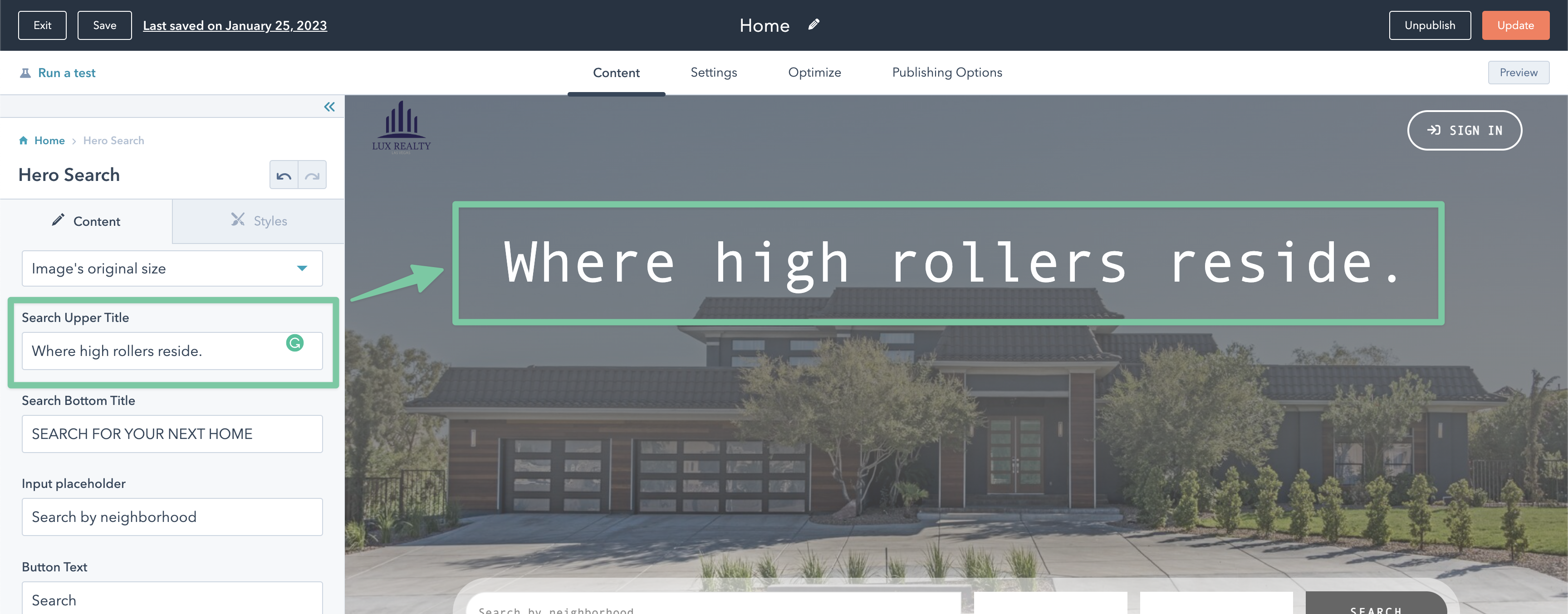
- Maximum Size: choose either a custom maximum size for the hero image or use the image's original size.
- Search Upper Title: The text displayed in the center of the hero section.

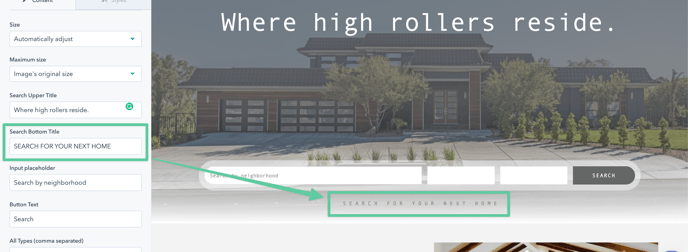
- Search Bottom Title: The text displayed at the bottom of the hero image below the search bar.

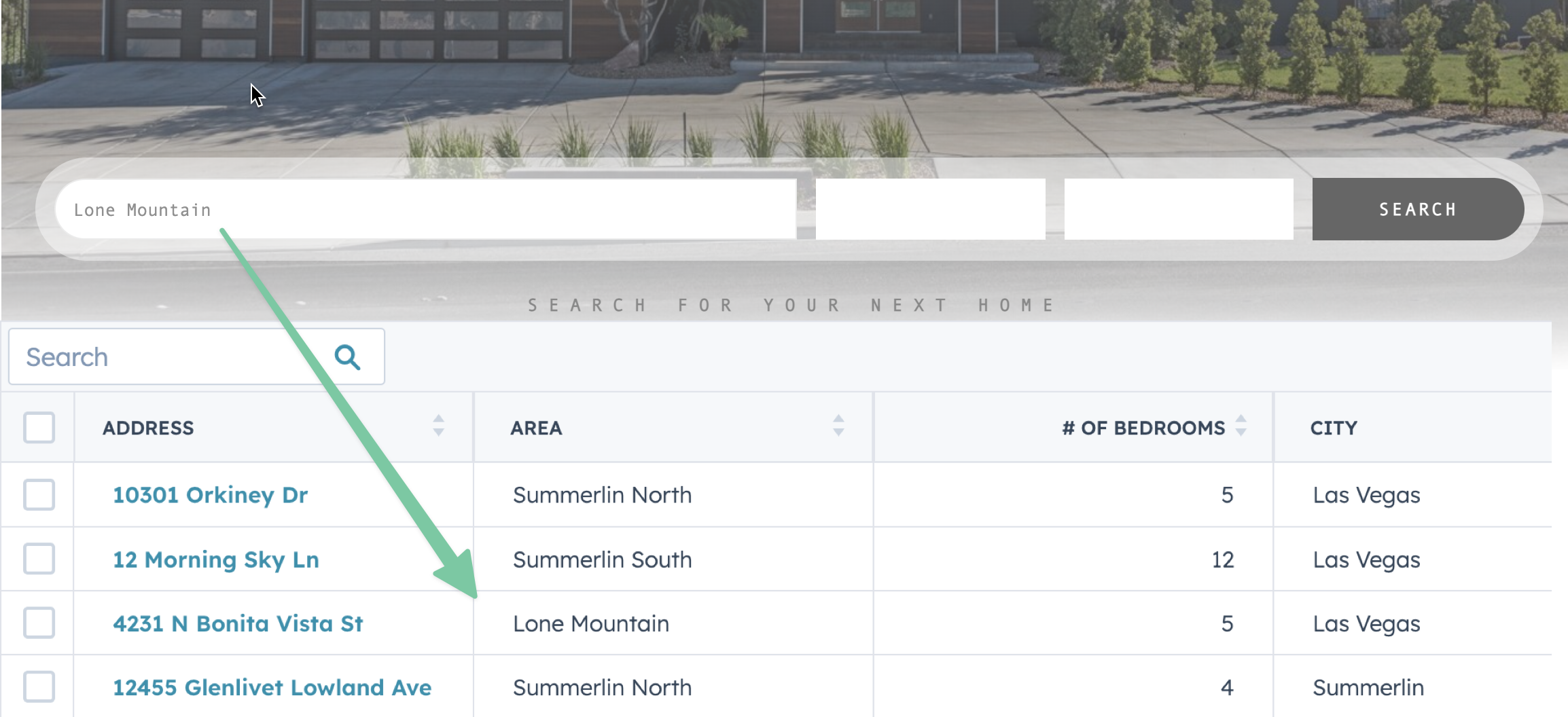
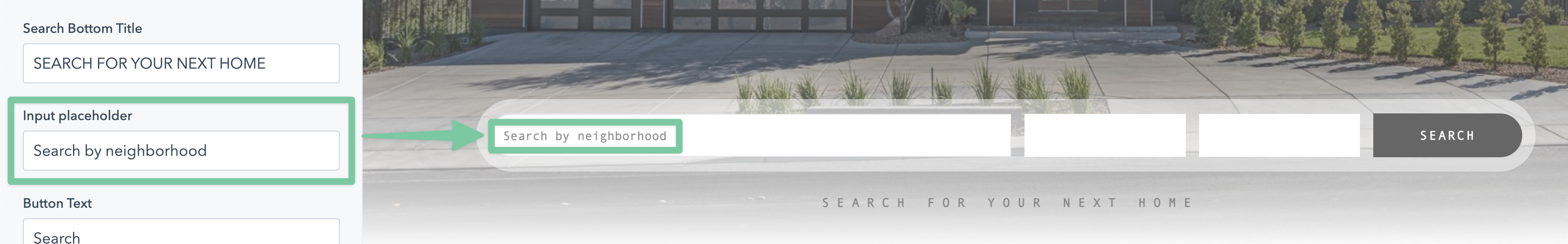
- Search Text Input Field: This field is used to search for areas of a real estate listing. The value here will search through the "Area" property on the RealCity Listing custom object. In the screenshot below, searching for "Lone Mountain" would pull up all

- Input Placeholder: The text displayed in the Search Test Field before a website visitor types in a value.

- Button Text: The text displayed in the button at the end of the search bar.
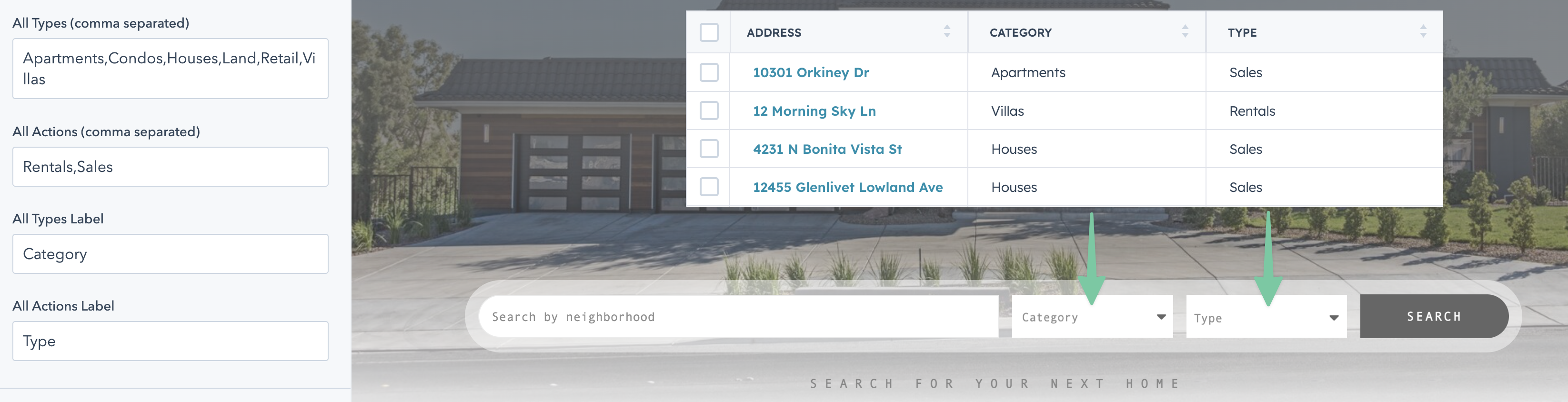
- All Types and All Actions (comma separated) - You can choose which options are available in the dropdown fields by adding or removing values from the comma separated list.
- All Types Label and All Actions Label - You can change the label of the dropdown fields by adding a new value to this field.All Types and All Actions: These fields are additional filters based on the Type and Action properties in the RealCity listing Custom Object.

Featured Properties
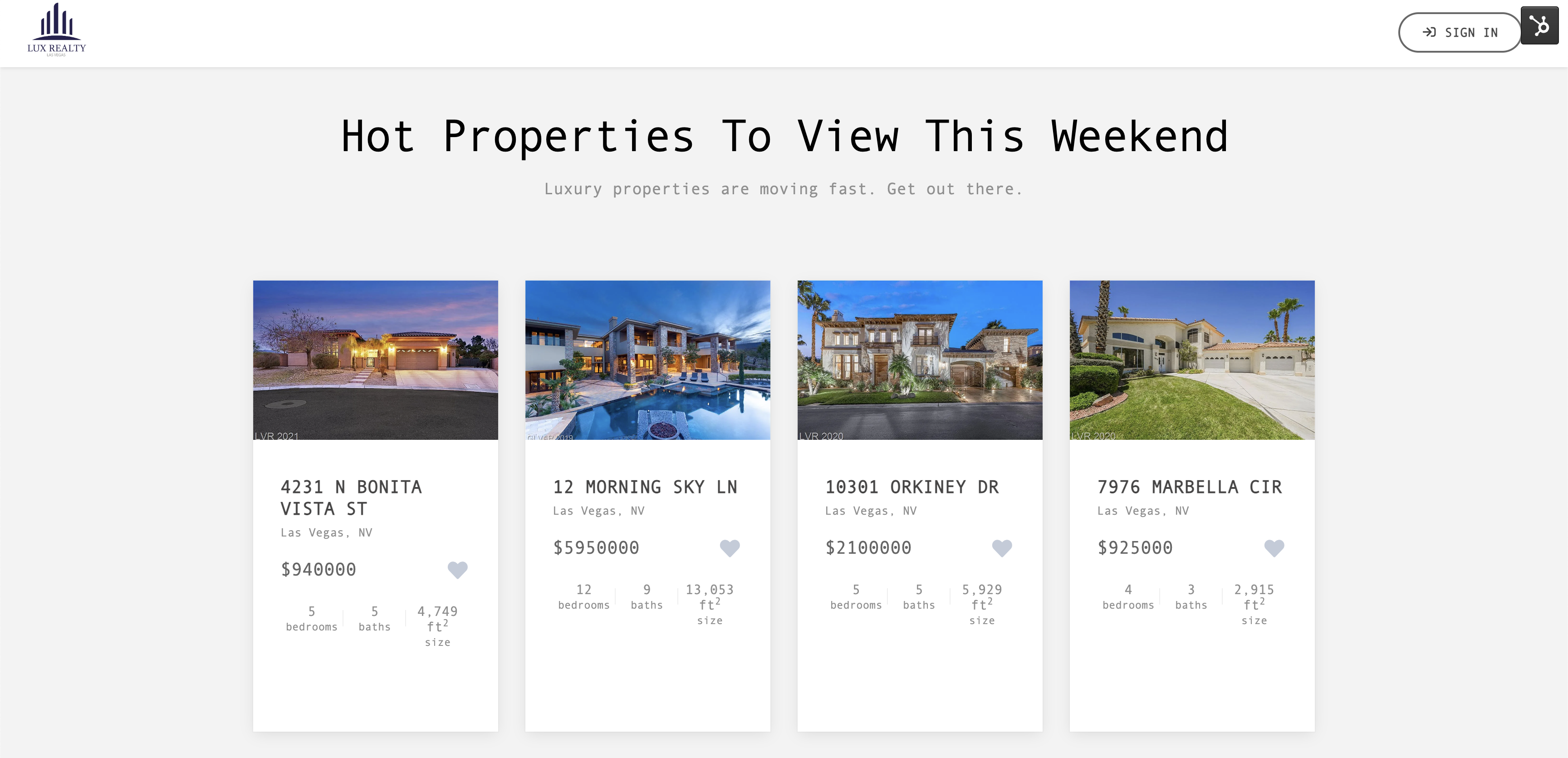
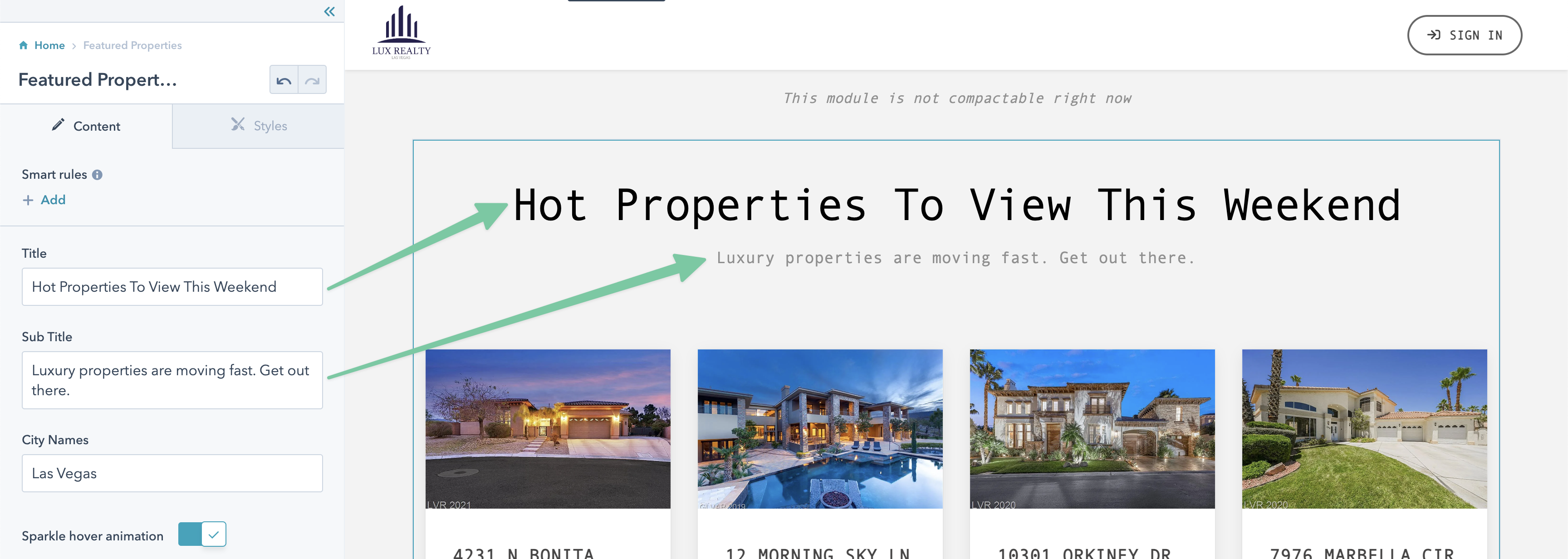
The Featured Properties Module allows you to put your top property listings on display!

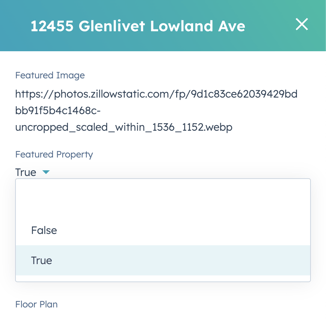
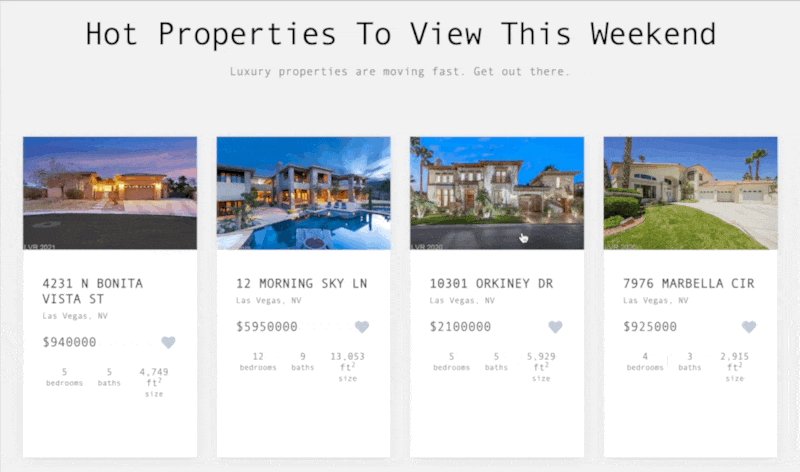
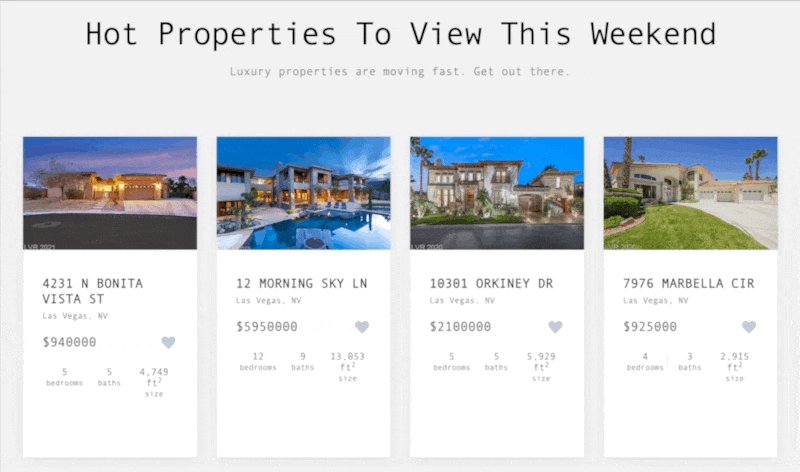
Featured Properties are chosen based on the status of the Featured Property field on the RealCity Listing object. The featured image displayed is added by adding a link to the Featured Image property on the RealCity Listing object.

- Title and Sub Title: The text displayed in the featured property title and the subtitle.

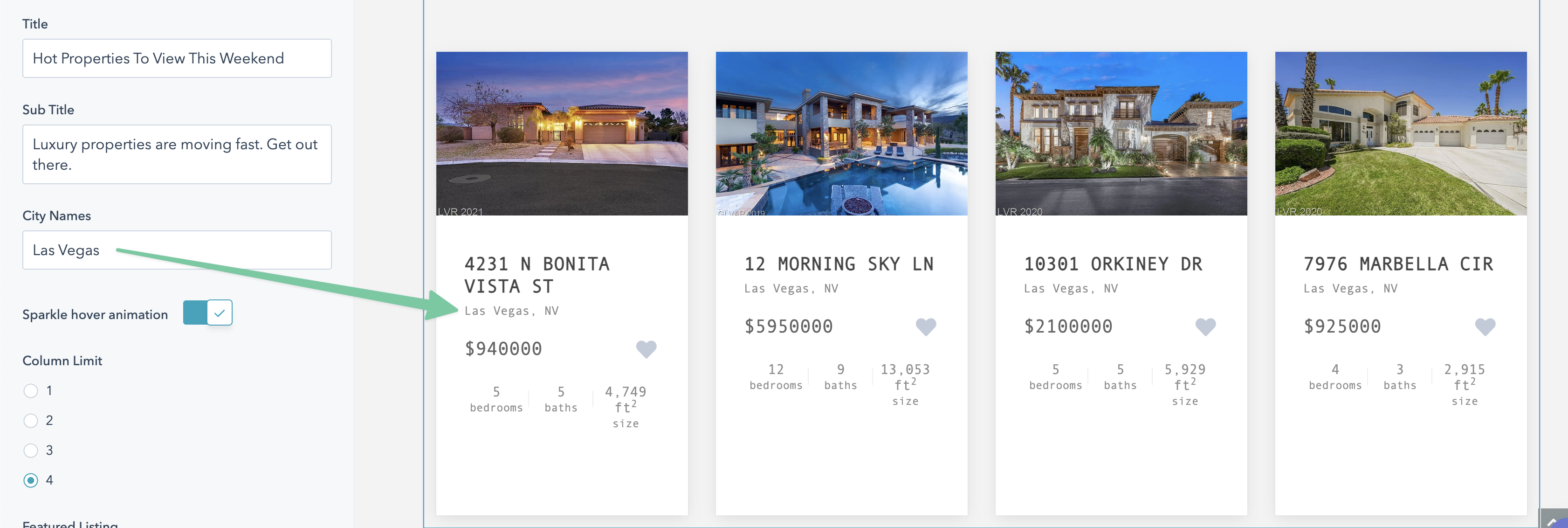
- City Names: The value in this field will filter the featured properties based on the City field on the RealCity Listing Object.
- In the image below, the featured properties shown are all located in Las Vegas since Las Vegas is the value in the City Names field. Currently, you can only choose one per Feature Listings module.

- In the image below, the featured properties shown are all located in Las Vegas since Las Vegas is the value in the City Names field. Currently, you can only choose one per Feature Listings module.
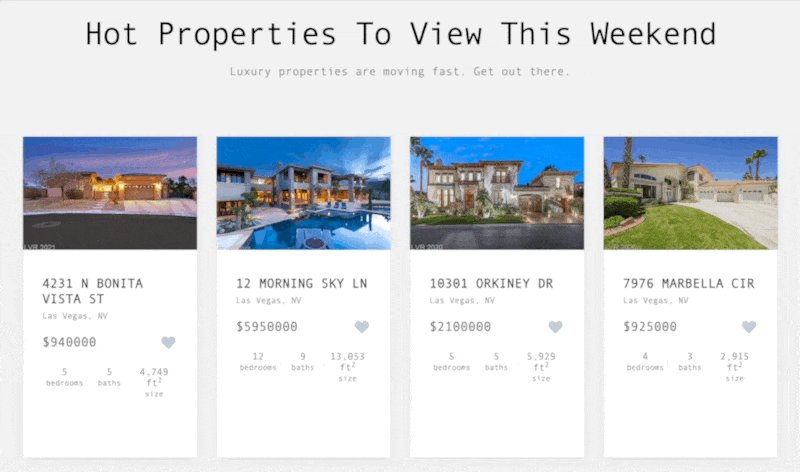
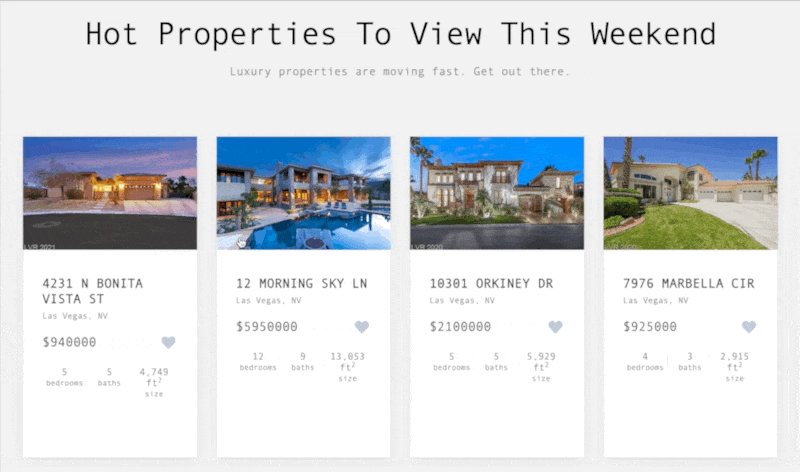
- Sparkle hover animation: When turned on, this applies an effect to the featured image when a website visitor hovers over a listing card.

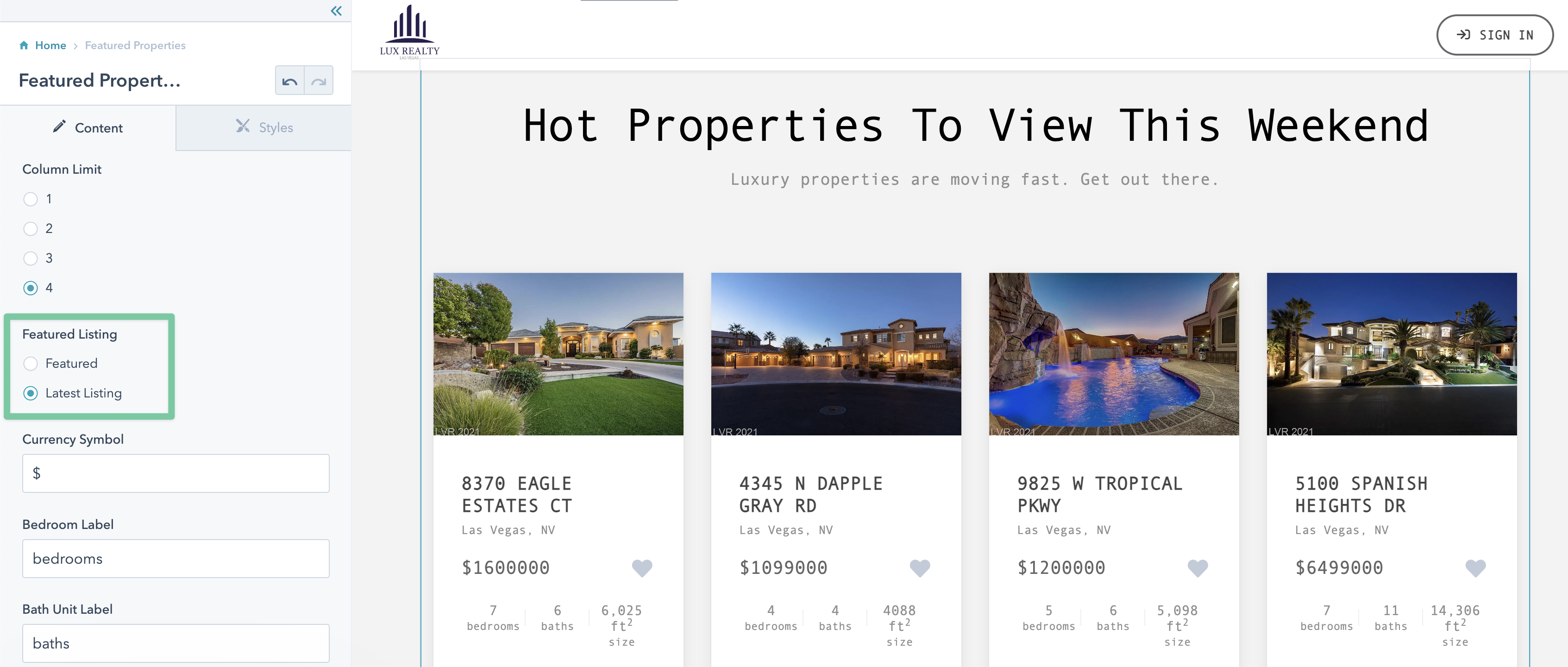
- Column Limit: Allows you to choose how many featured listings show up in the featured listings section. Currently, you can only add up to 4 columns.
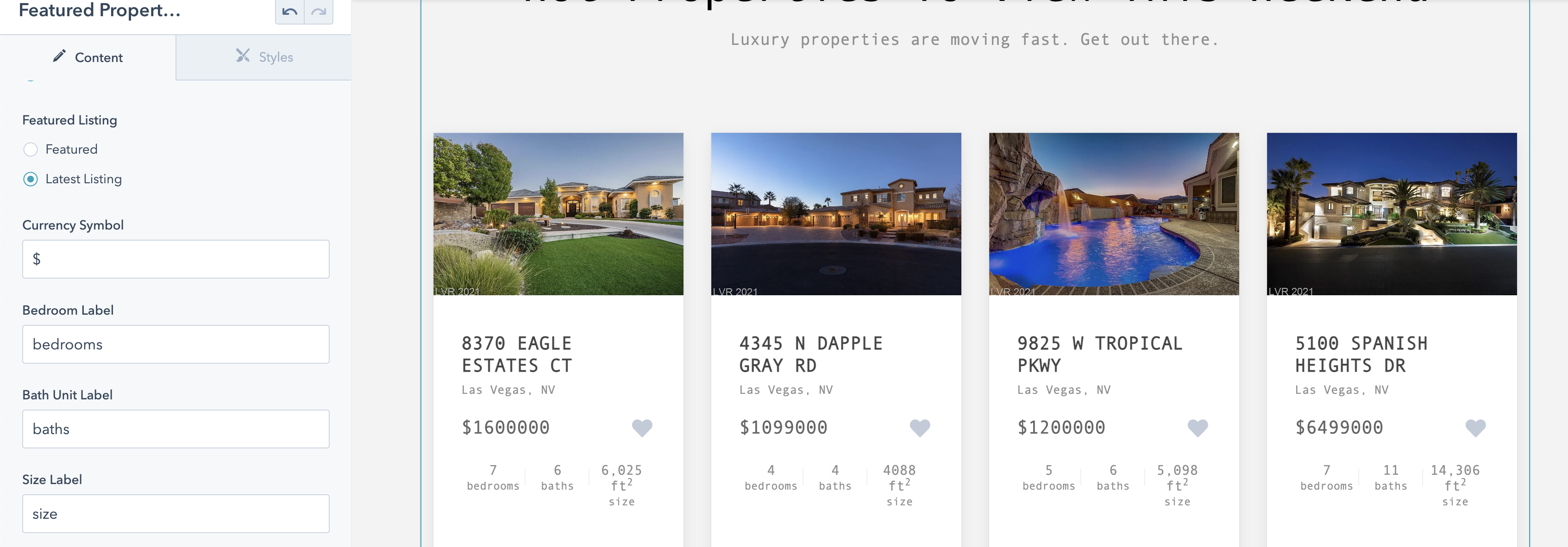
- Featured Listing: This gives you the option to show recent listings instead of featured listings. The most recent listings are based off the most recently created RealCity Listing Objects in your HubSpot instance.

- Currency, Bedroom, Bath, and Size Labels: The values shown in the listing cards pull from the currency, bedroom, bath, and size fields on the RealCity Listing Objects. The labels for these fields can be edited.

- Not Found Text: The text displayed if there are no featured listings to show.
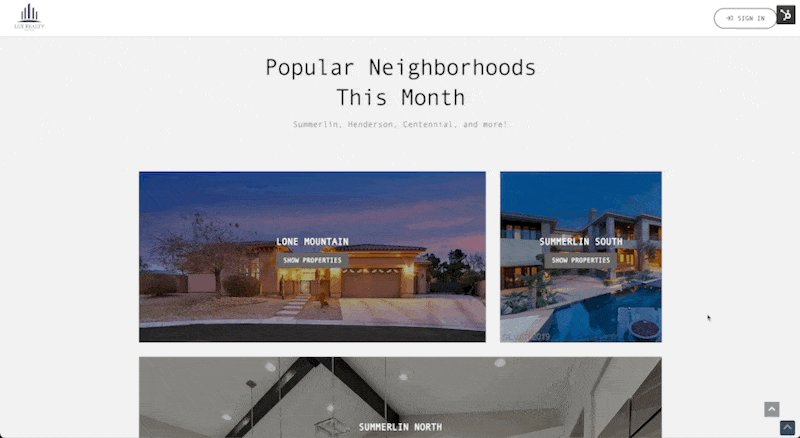
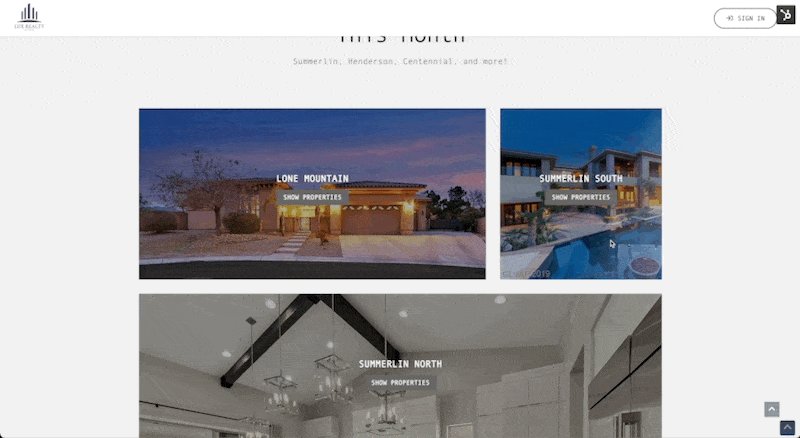
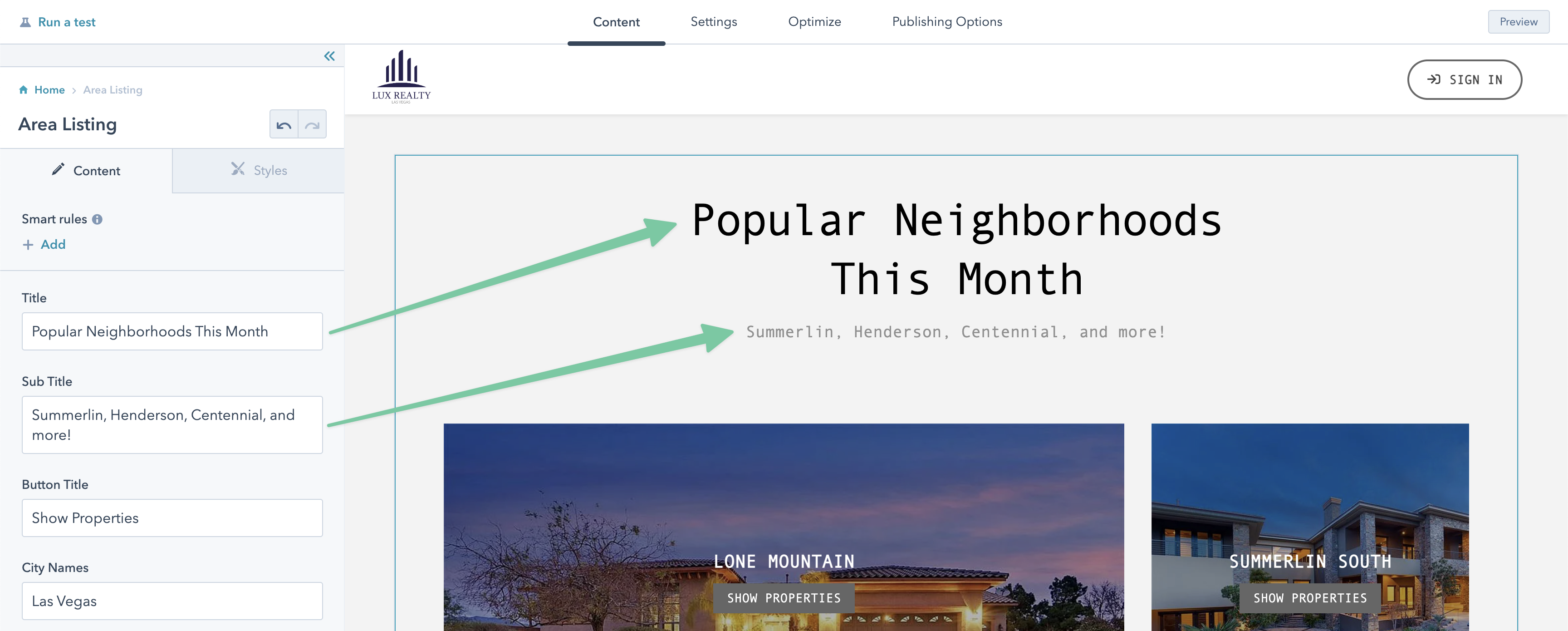
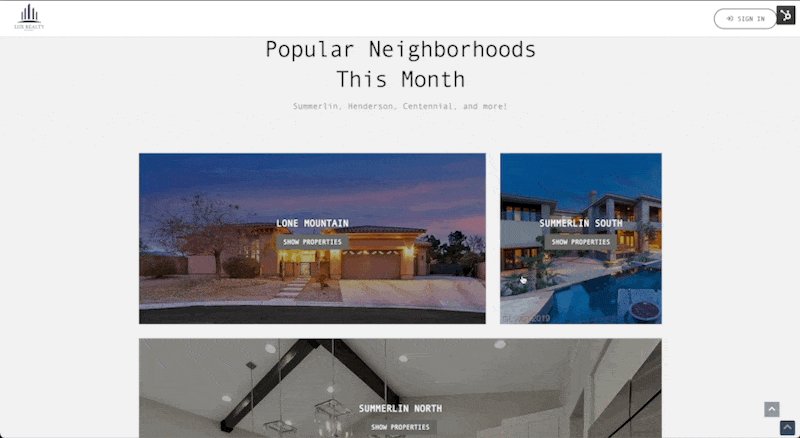
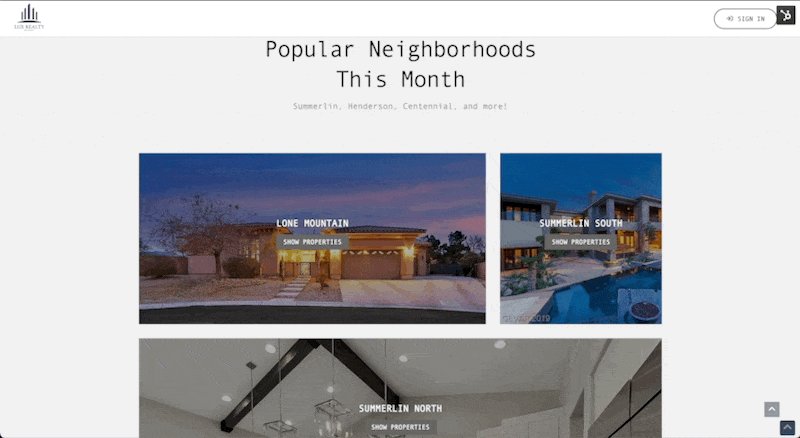
Area Listing Module
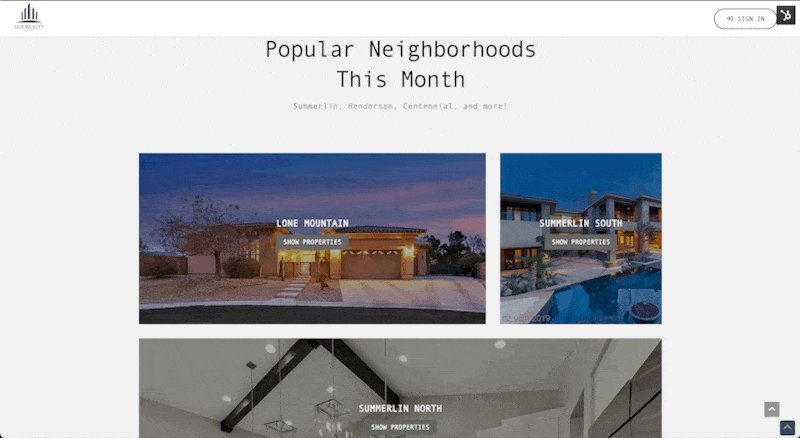
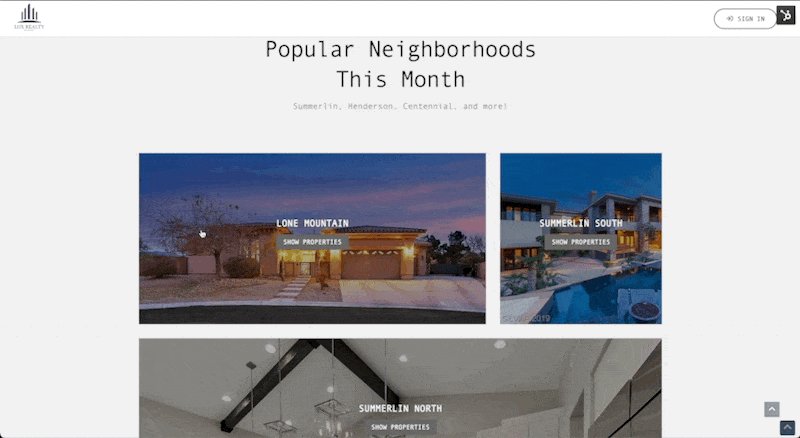
Display the different areas and allow users to easily see the listings in that area.

- Title and Sub Title: The text displayed at the top of the module.

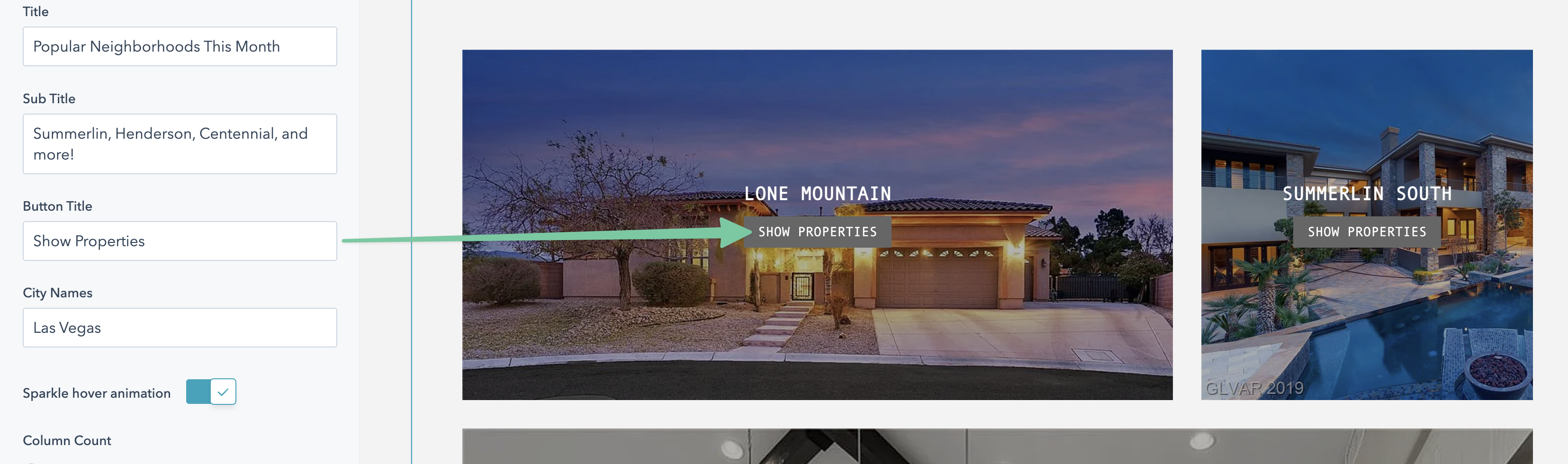
- Button Title: The text displayed on the buttons in the cards.

- City Names: Display the different areas located within a city. In the image below, the l different areas displayed are all located within Las Vegas city.
- Sparkle hover animation: When turned on, this applies an effect to the area listing cards when a website visitor hovers over a listing card.

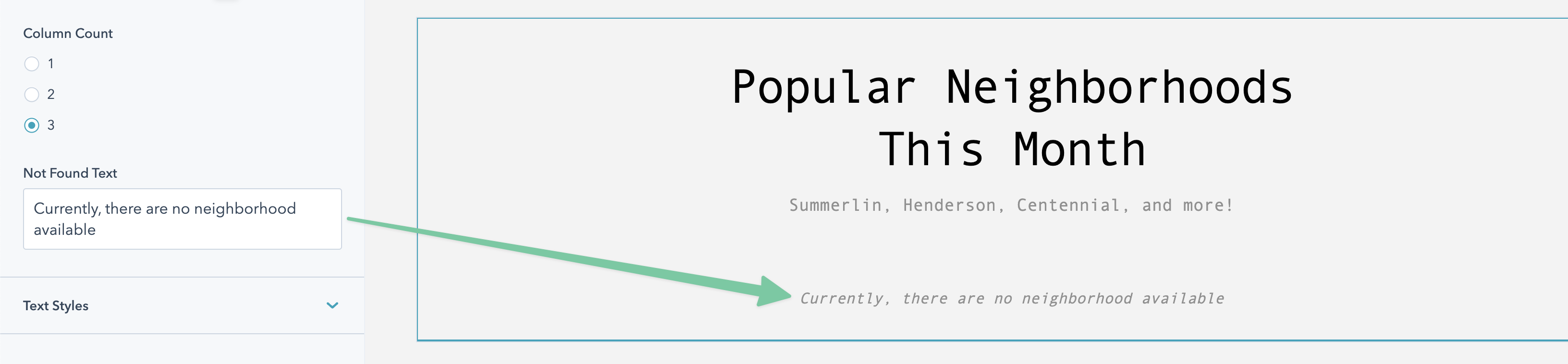
- Column Count: the number of areas displayed in the module.
- Not Found Text: Text displayed if no areas are found.

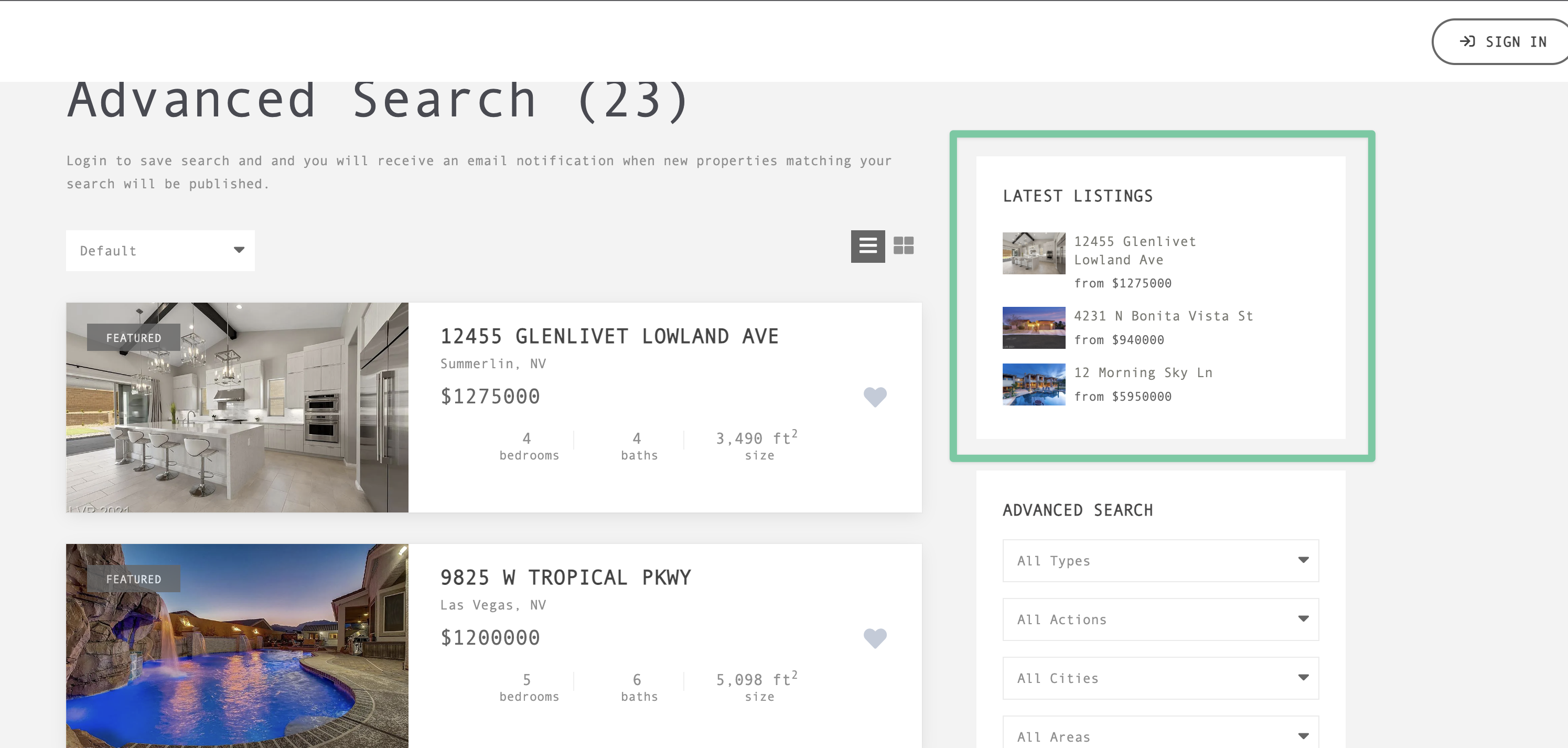
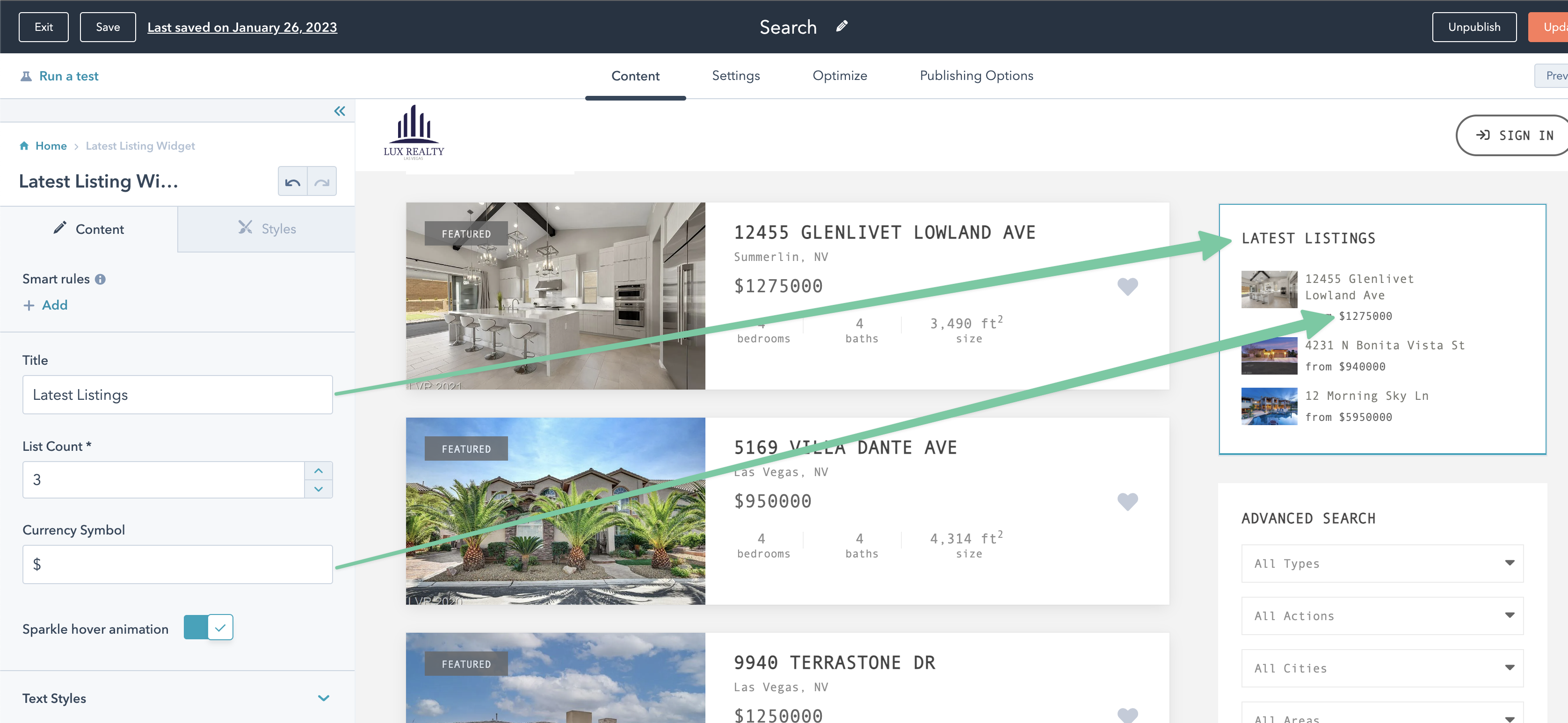
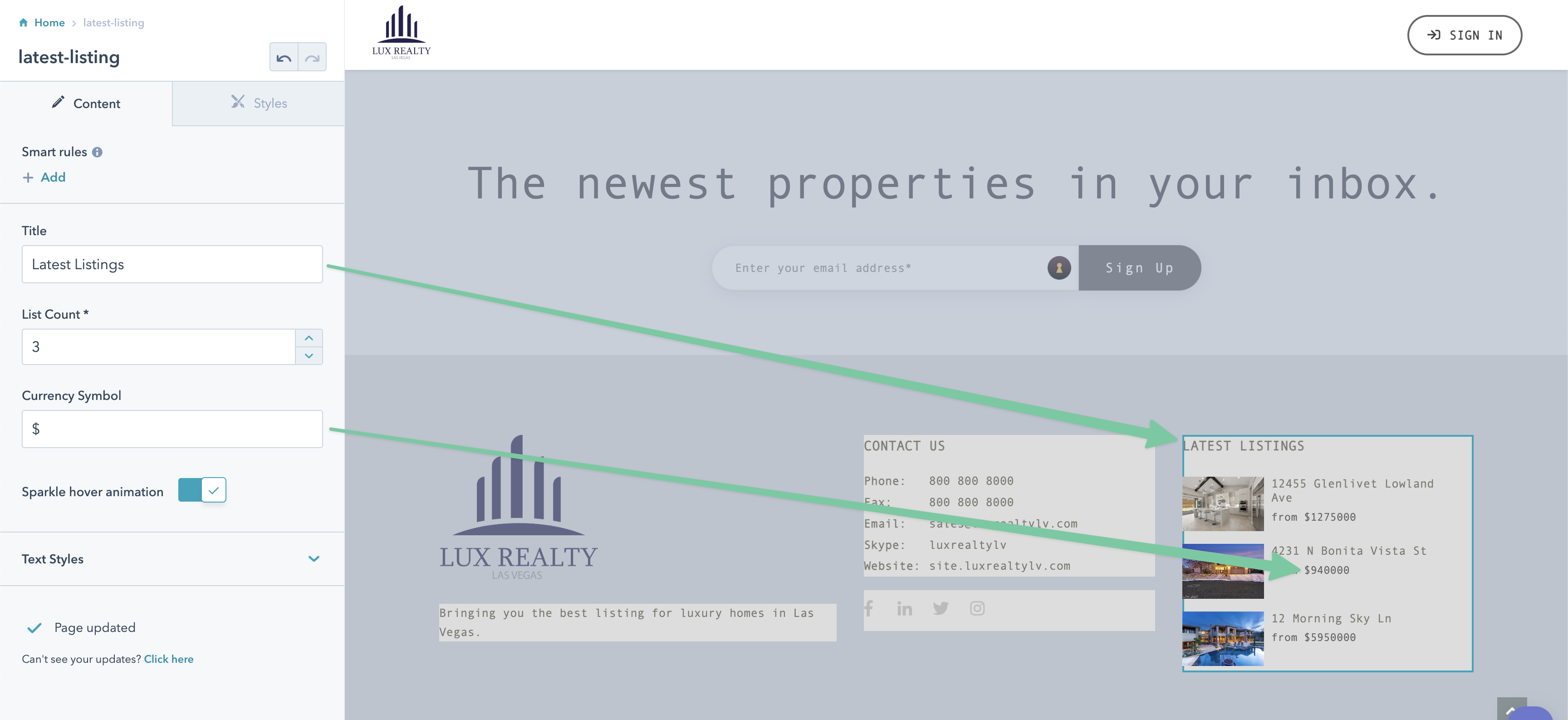
Latest Listing Widget
Easily display the latest property listings anywhere on your website.

- Title: The text displayed at the top of the listing module.
- List Count: The number of properties displayed in the list.
- Currency Symbol: the Currency symbol shown in front of the listing price.

- Sparkle Hover Animation:When turned on, this applies an effect to the area listing cards when a website visitor hovers over a listing card.

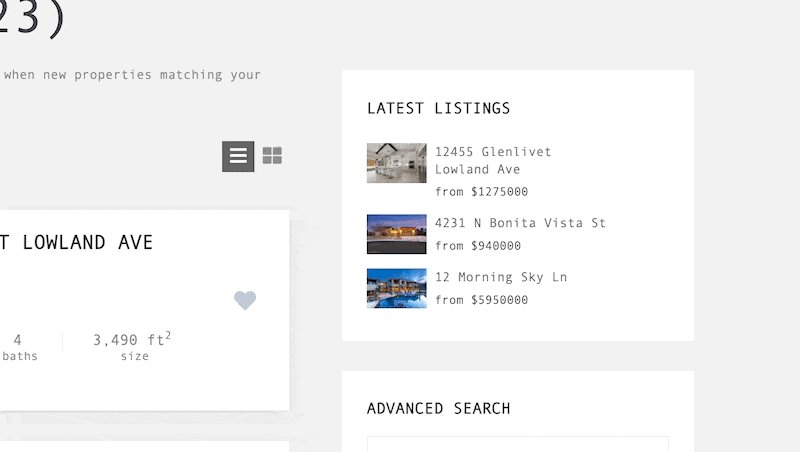
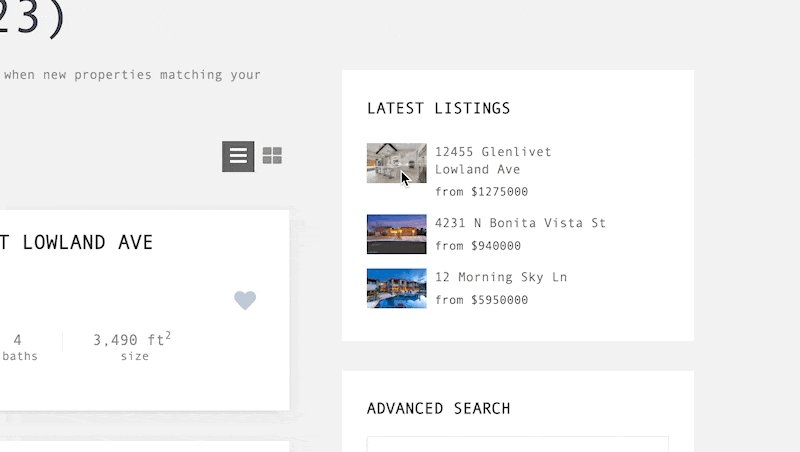
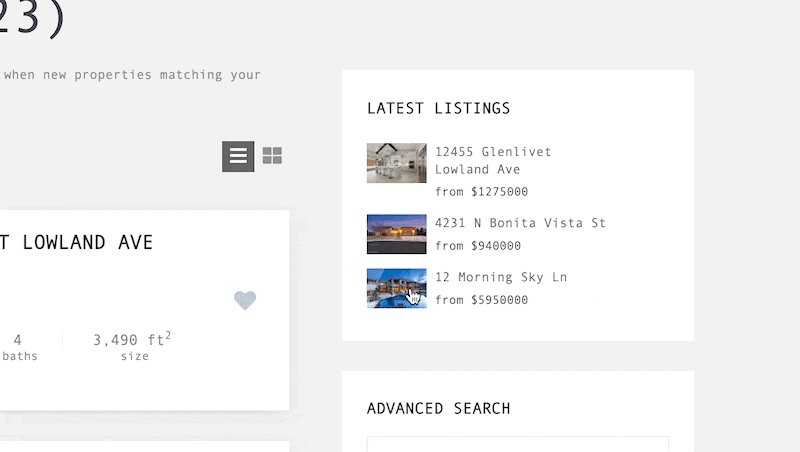
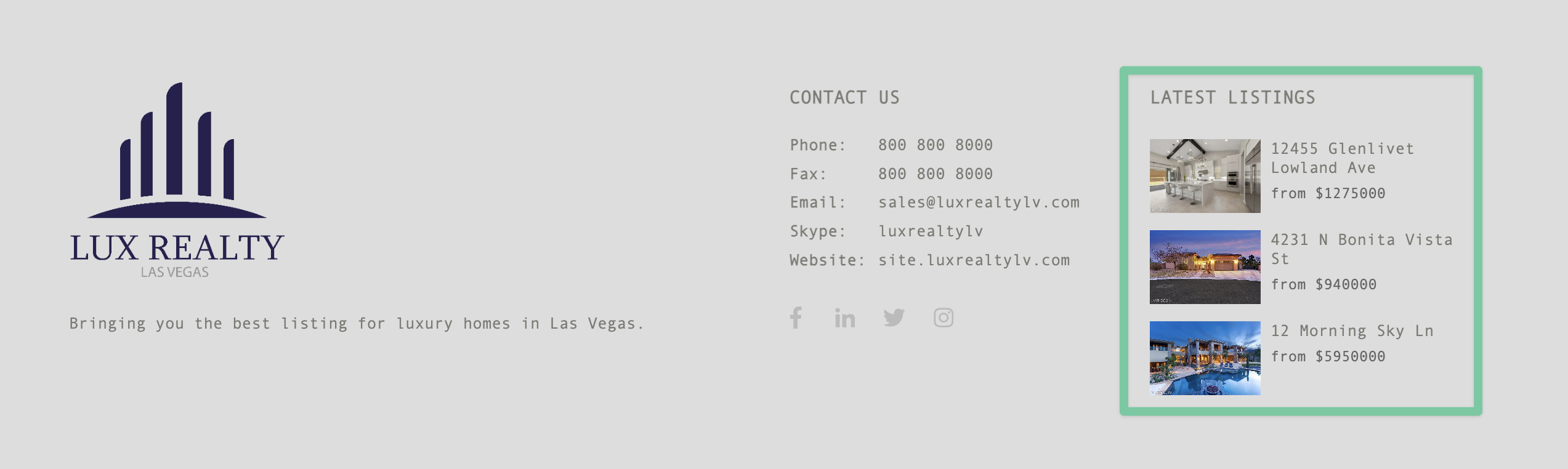
Latest Listings Footer Module
Easily display the latest property listings in the footer of your website.

In the global content editor, locate the Latest Listing static module.
- Title: The text displayed at the top of the listing module.
- List Count: The number of properties displayed in the list.
- Currency Symbol: the Currency symbol shown in front of the listing price.

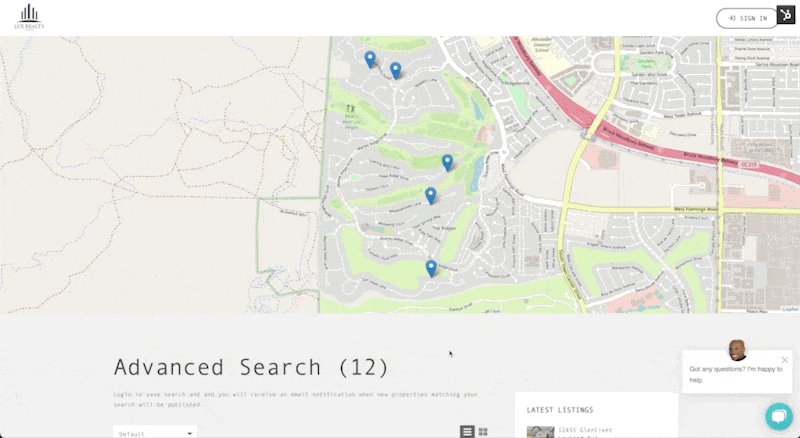
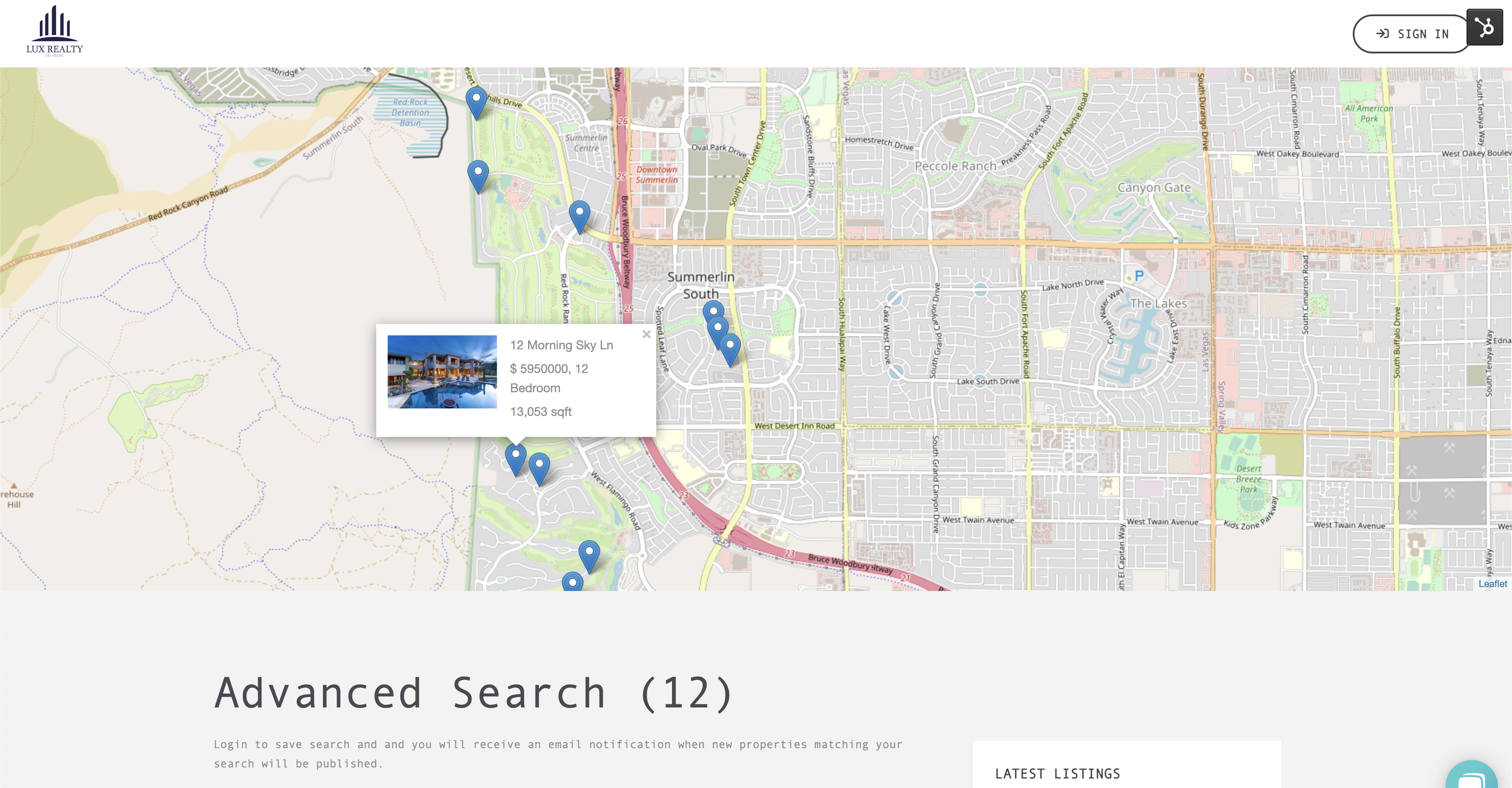
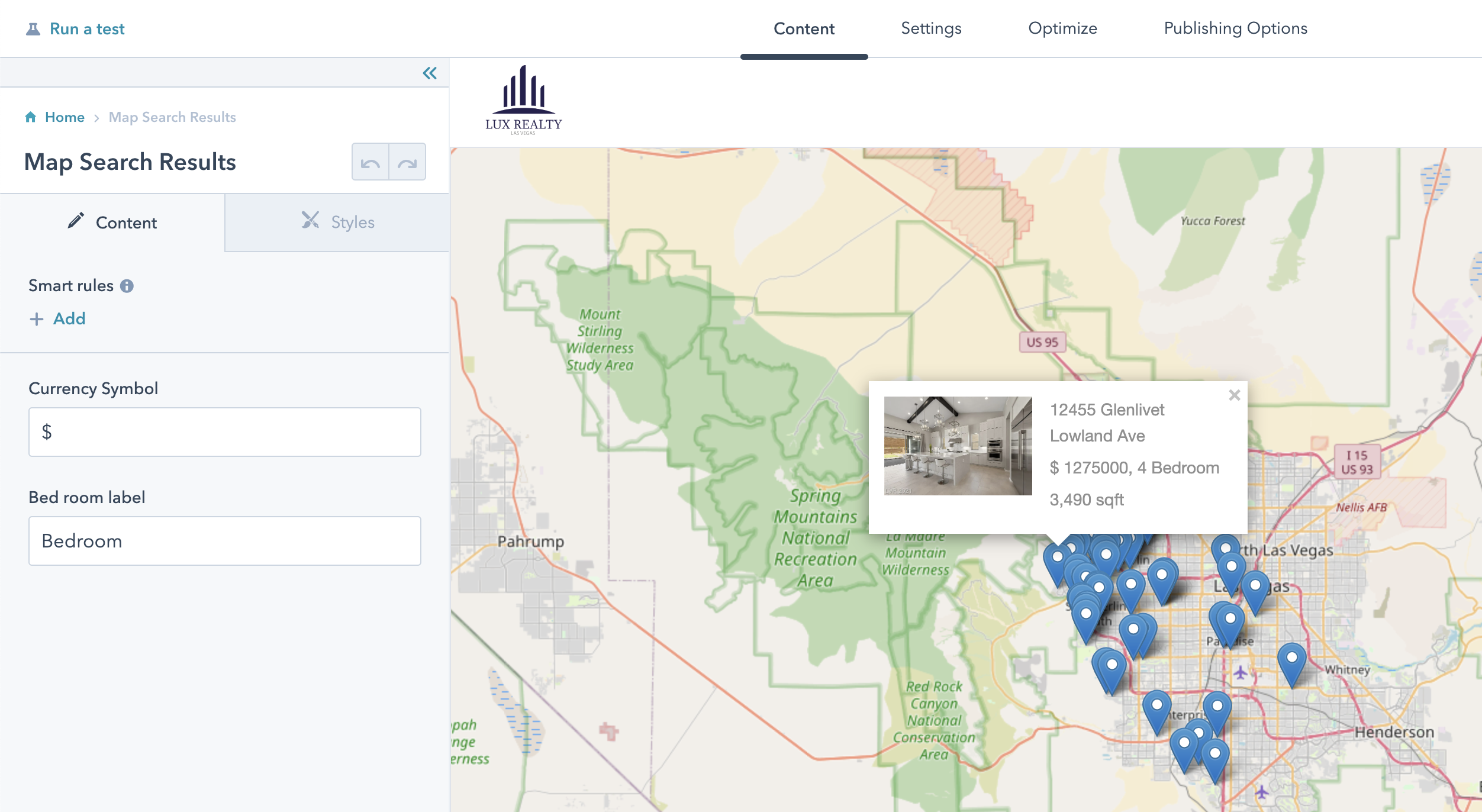
Map Search Results Module

The RealCity Map Search Results module displays a map view of all of the property listings that match the current search results. Each property listing marker is clickable and displays the listing address, price, bedrooms, and size.

Currency Symbol: The text displayed before the price. This number is pulled from the RealCity Listing object.
Bedroom Label: The text displayed after the number of bedrooms. This number is pulled from the RealCity Listing object.
The listing markers are placed based on the
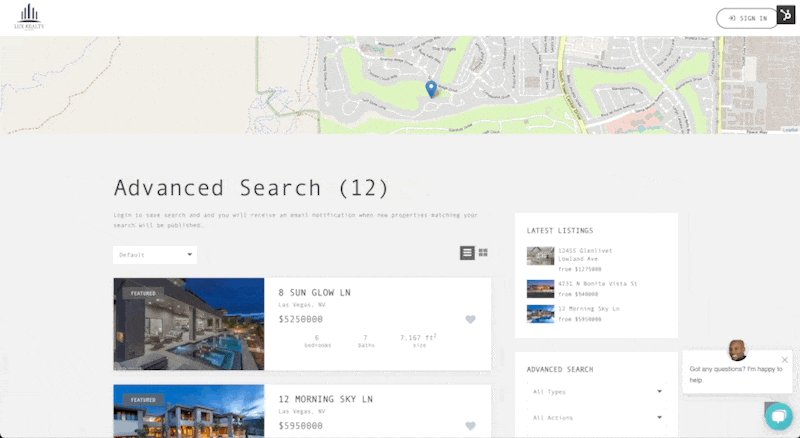
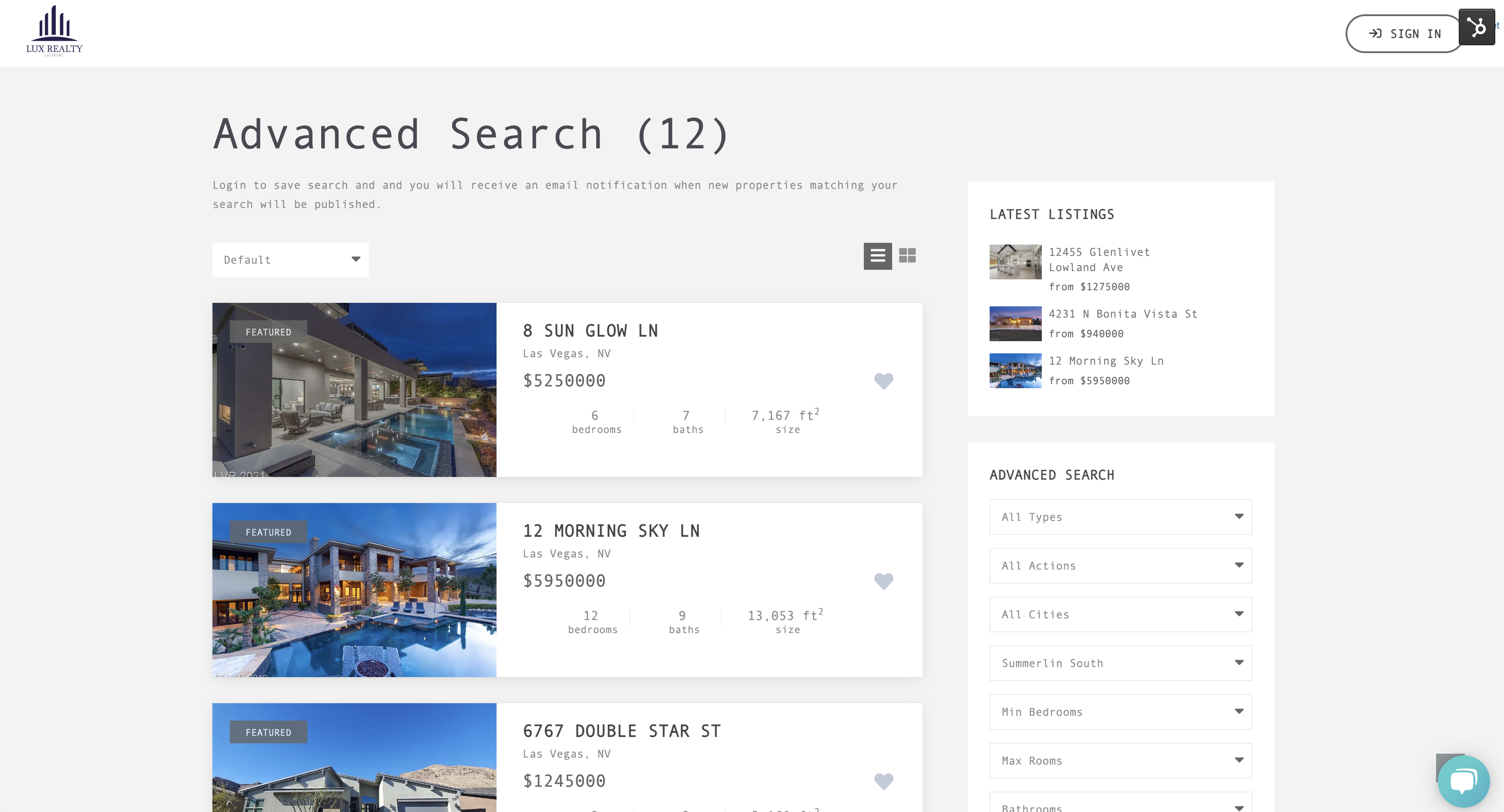
Search Results Widget
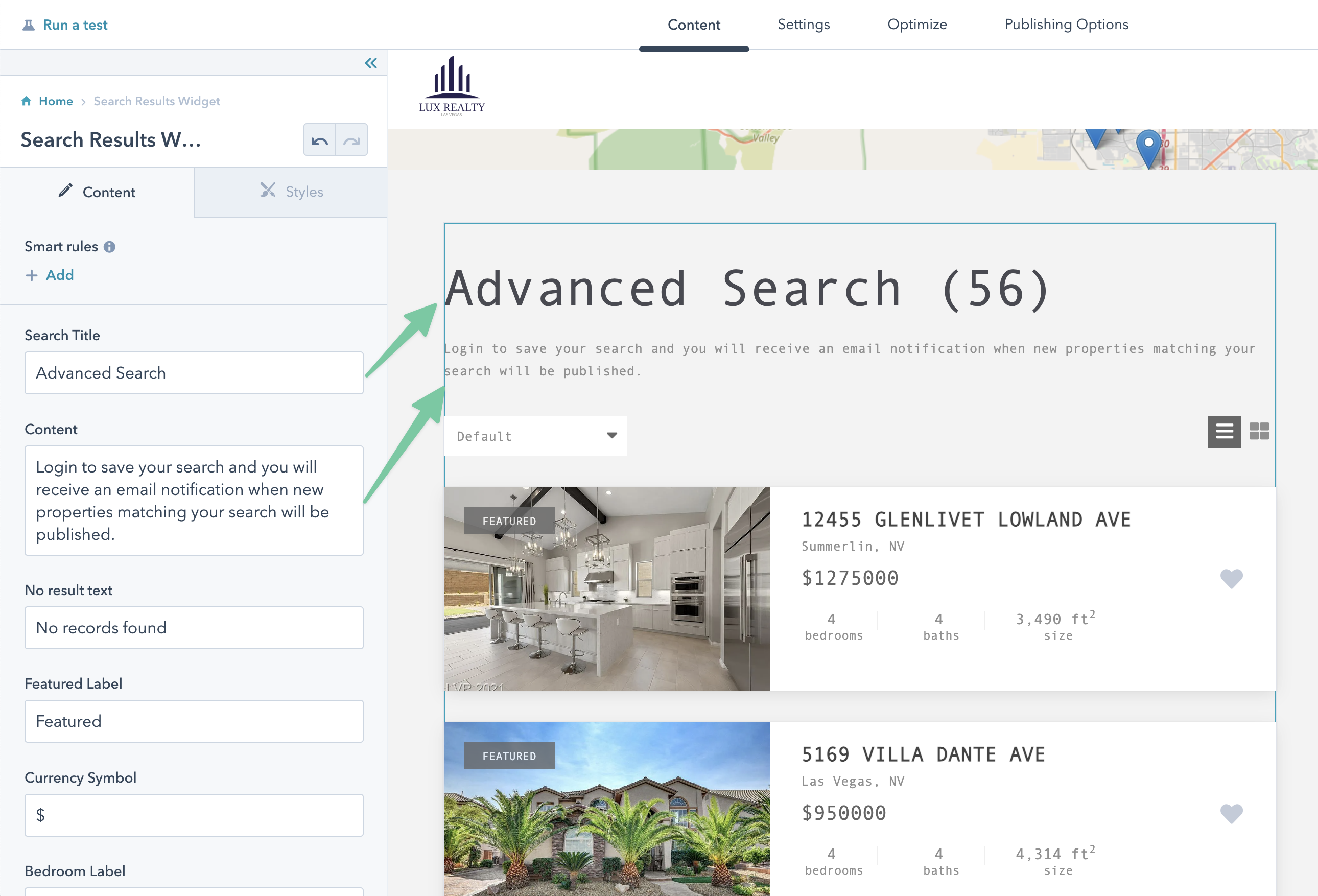
The Search Results widget module displays a list of property listings that match the search criteria. Each of the listing cards pulls information from the relevant RealCity Listing Objects.

- Search Title and Content: The text displayed at the top of the list of search results.

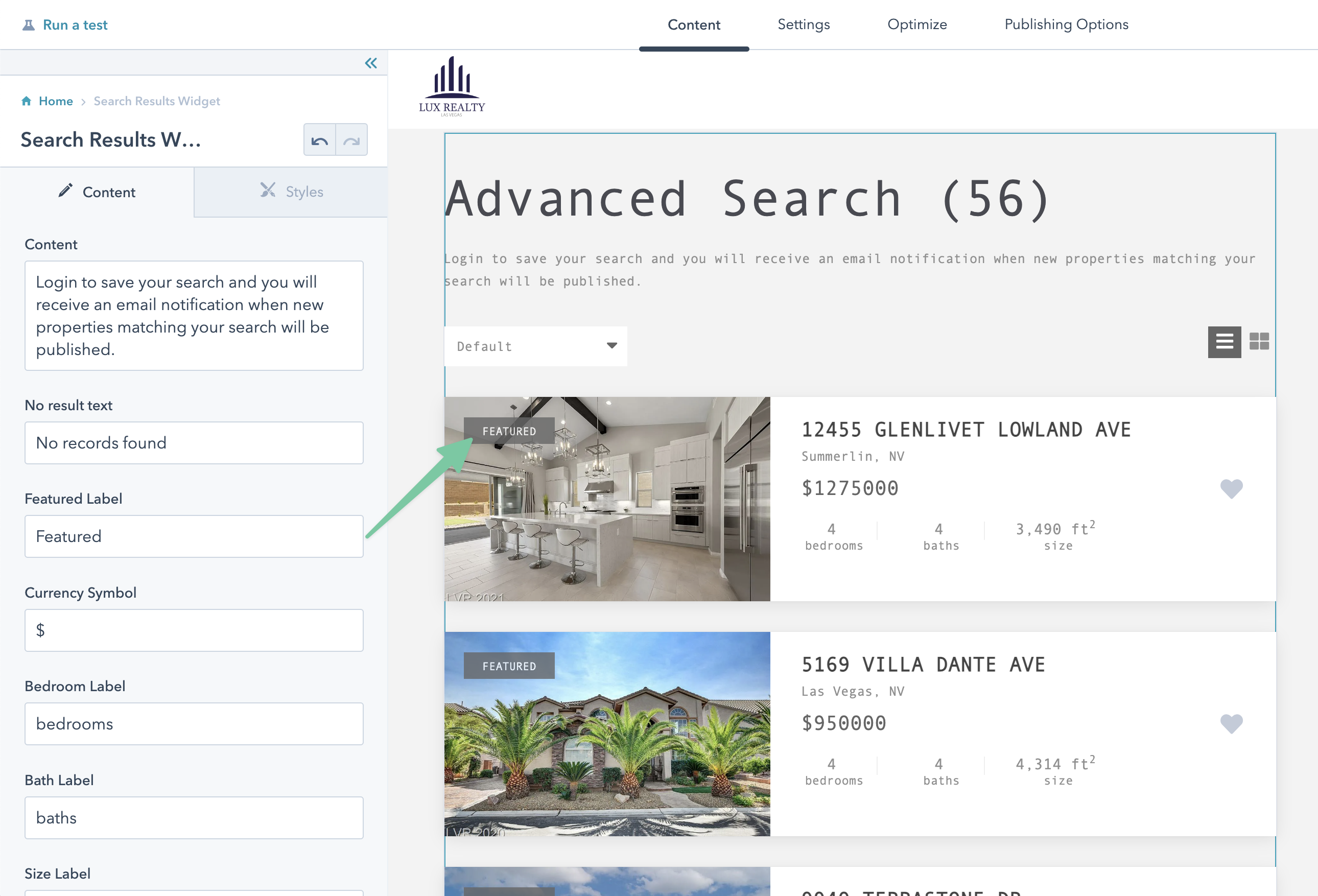
- No Result Text: The text displayed when no search results are found.
- Featured Label: The text displayed in the top left box of a list card image if the property is marked as a featured property in the RealCity Listing Object.

- Currency Symbol, Bedroom, Bath, and Size Labels: The text in these fields will display by the relevant property on the listing card. The values on the card are pulled in from the RealCity Custom Object.
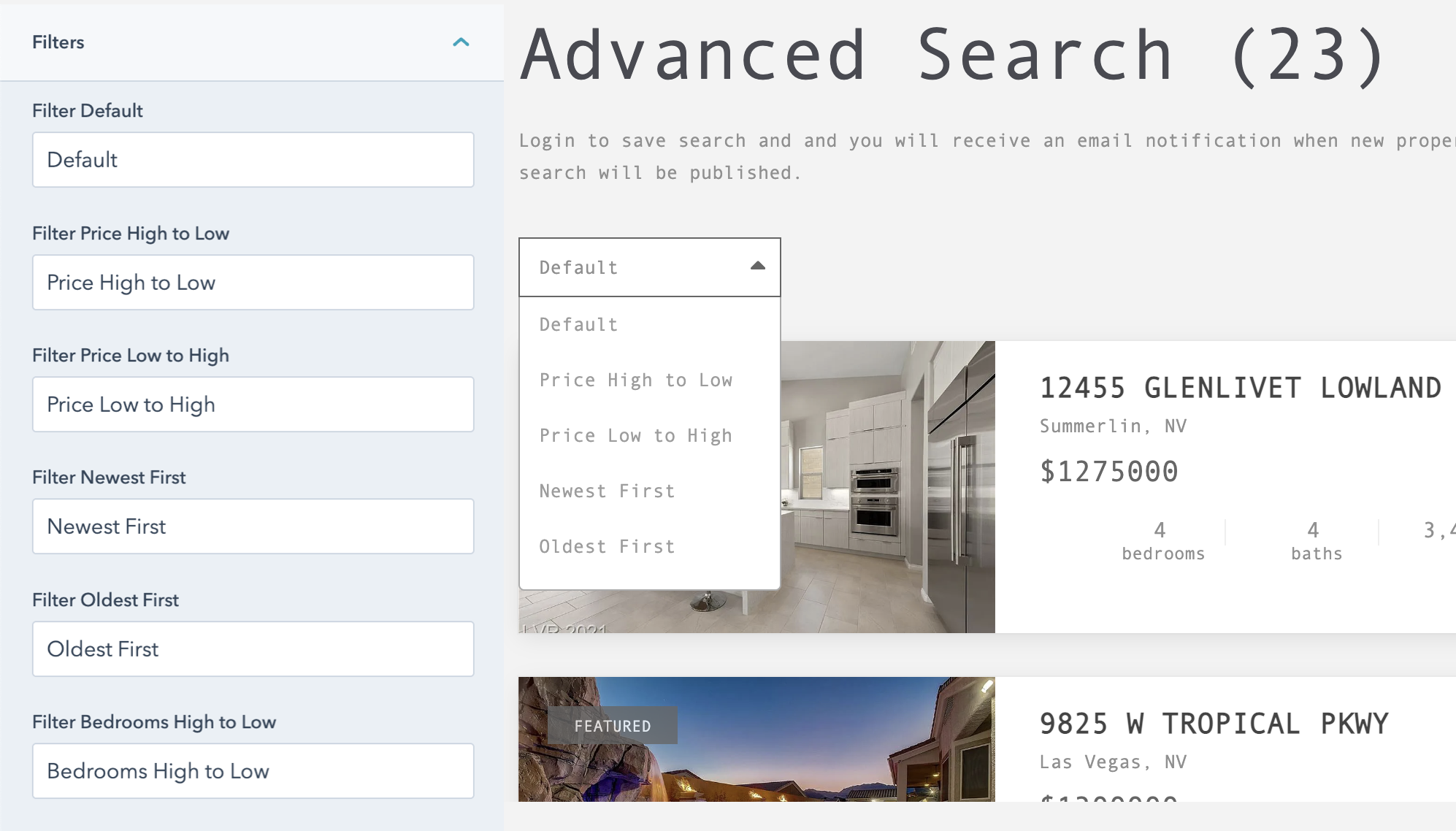
- Filters: These fields are the labels for the search display order. While the text can be edited in the module settings, if you plan to add your own logic you can do so in the Design Manager under RealCity > Modules > search-results-widget.

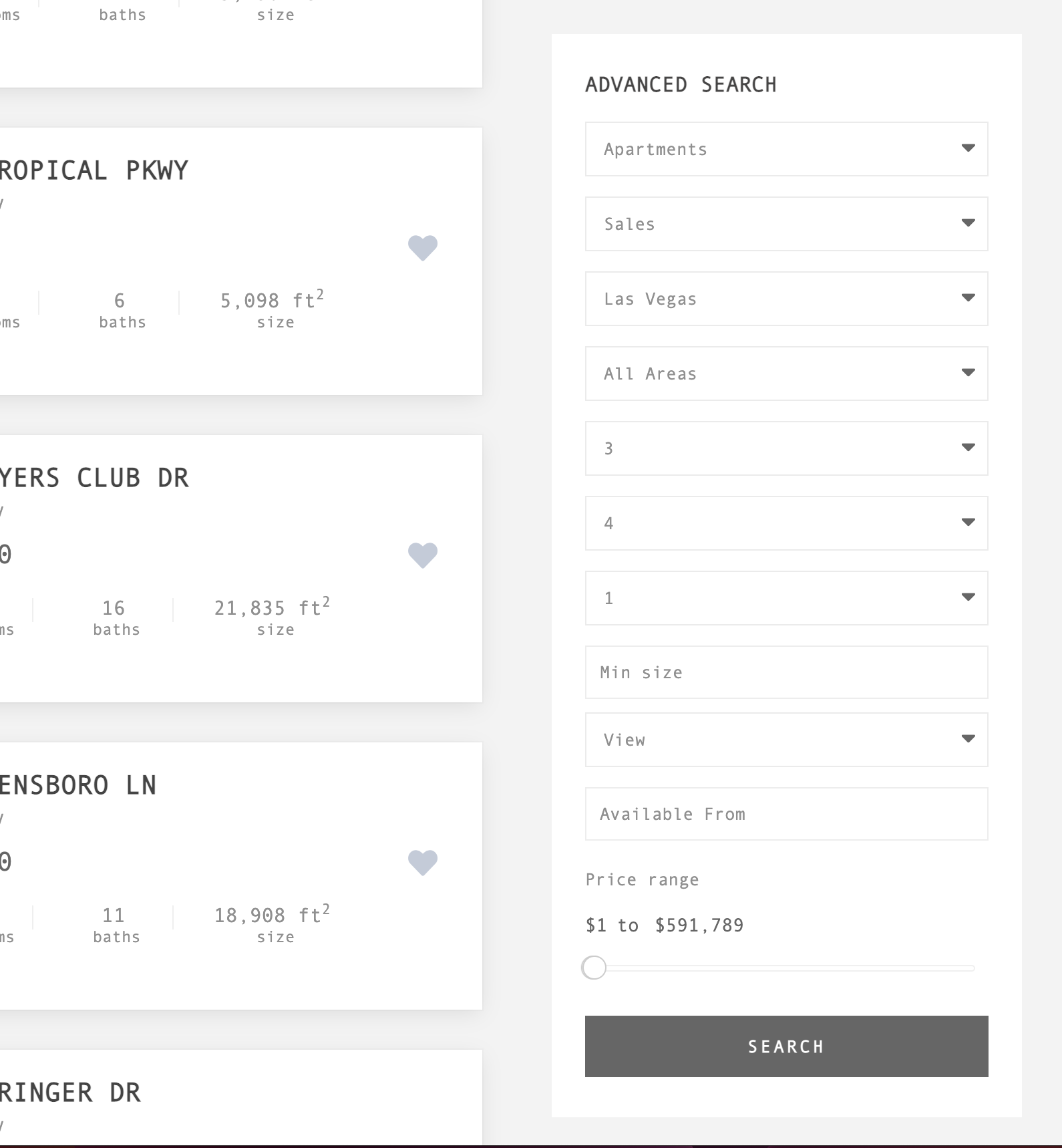
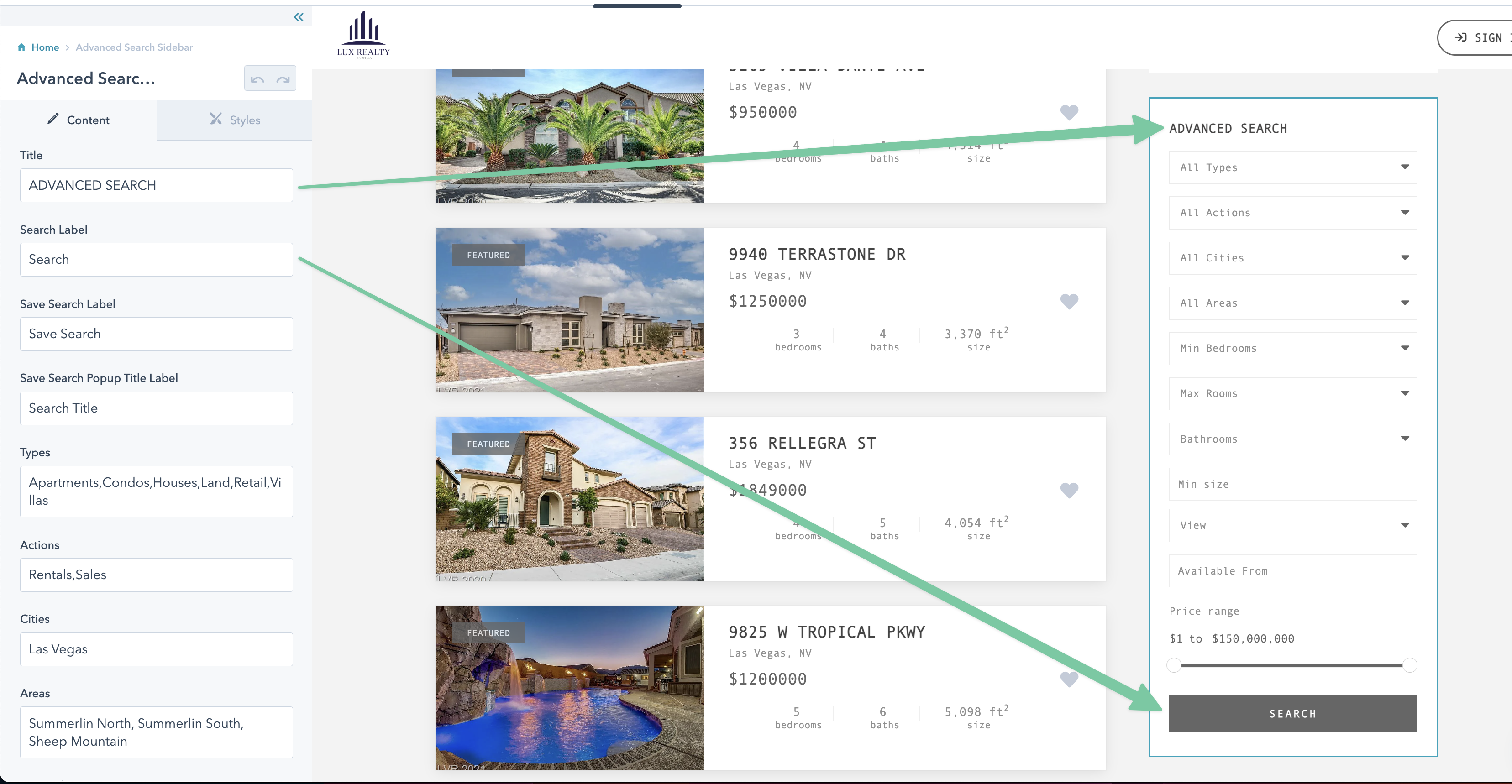
Advanced Search Module:
The advanced search module allows website visitors to narrow down the search results to find their perfect paradise.

- Title and Search Label: The title is the text displayed at the top of this module. The search Label is the text displayed in the button at the bottom of the module.

- Save Search Label: If the vistor has an account and is signed in they will see an additional button at the bottom of this module to save the search criteria. If they save the search criteria, a custom object called "RealCity Saved Search" will be created and associated to the contact.

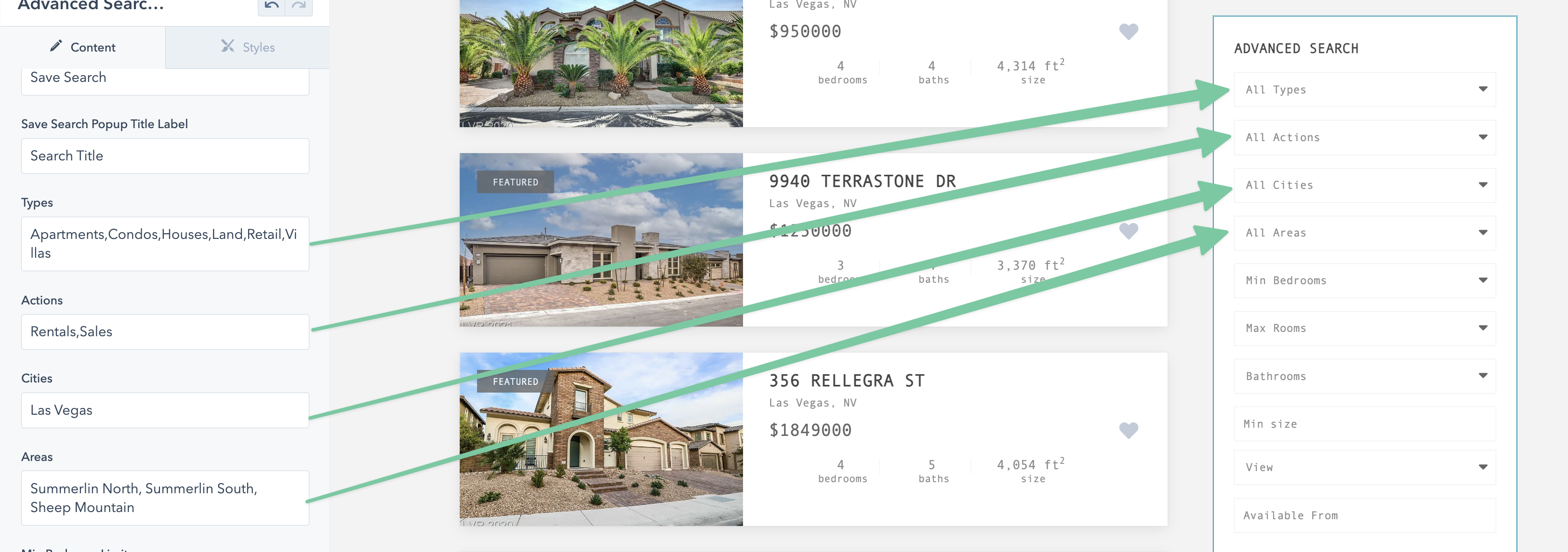
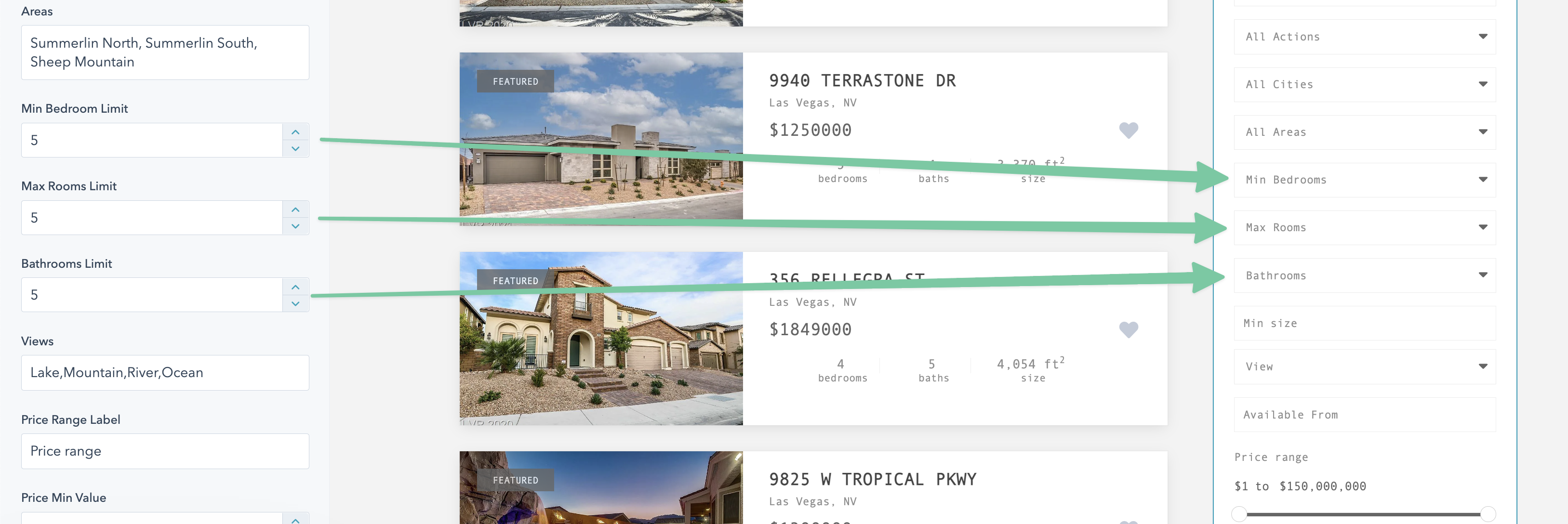
- Types, Actions, Cities, Areas, and Views: The comma-separated list of values in these fields will limit the options available in the dropdown selection. The values in these fields should match the possible values on the relevant RealCity Listing Objects.

- Min Bedroom, Max Rooms, and Bathroom Limit: The value in this field will limit the number value the website visitor can select. For example, if you set the Max Rooms value to 5, the drop-down will only let the user select a value between 1 and 5.

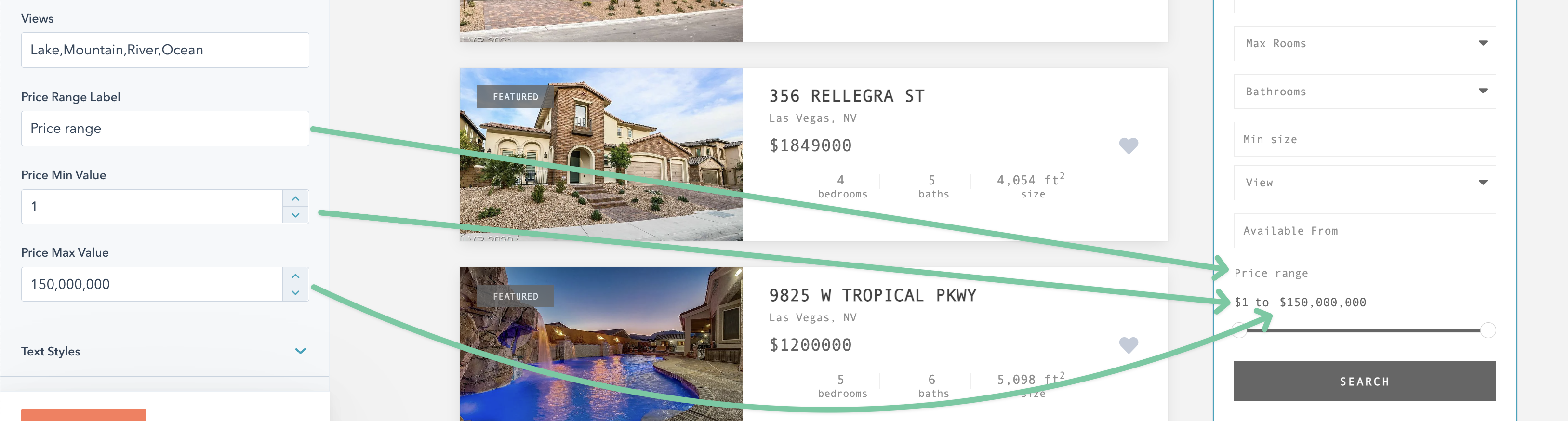
- Price Range Label: The text displayed above the price range selector.
- Price Min and Max Value: The minimum and maximum range the user can set for the price range.

Mortgage Calculator Widget
Let visitors easily estimate their mortgage.

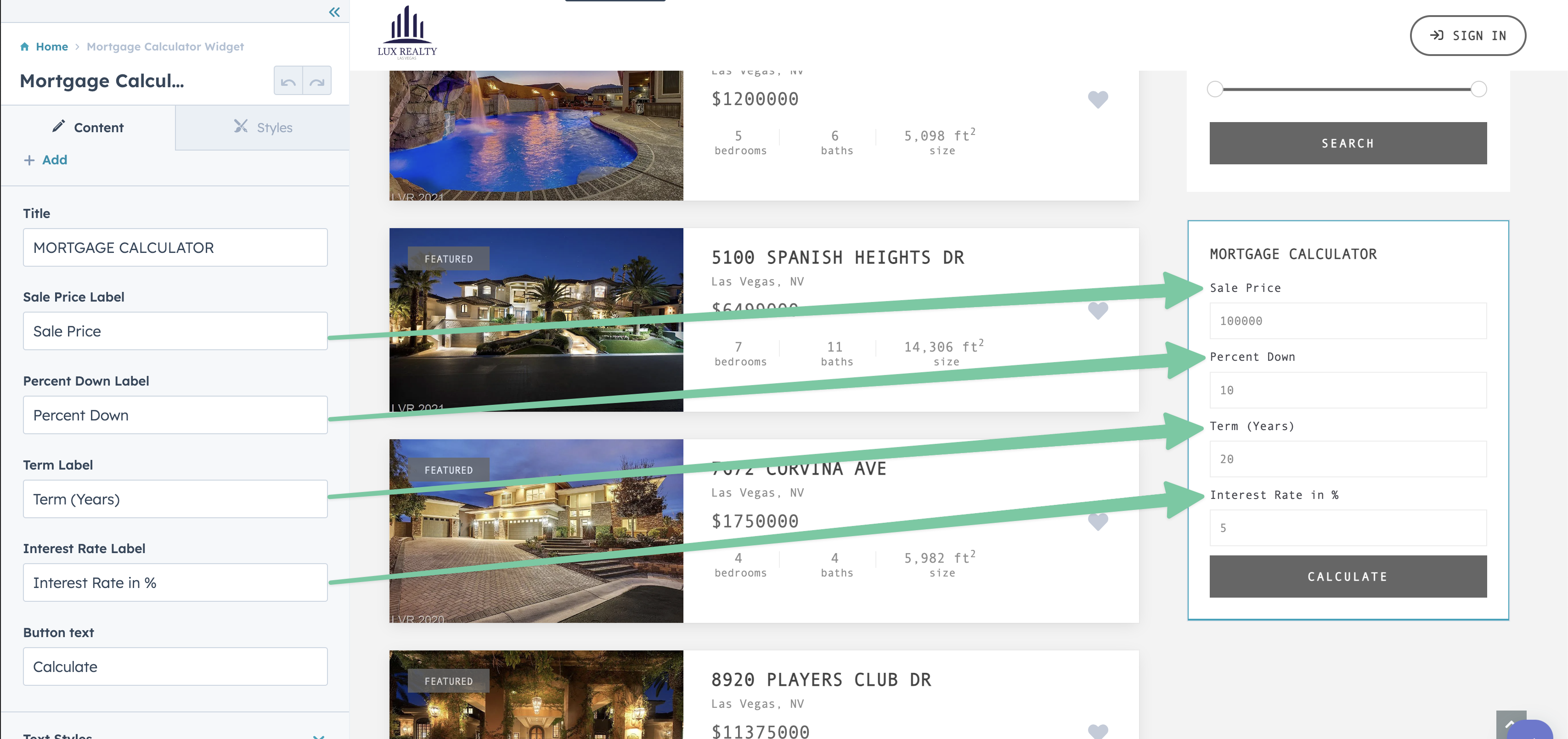
- Title: The text displayed at the top of the module

- Sale Price, Percent Down, Term, and Intrest Rate Labels: The text shown above each field.

- While the default value in each field cannot be edited from this view, you can edit the default value that shows up in each field in the design manager
- Button Text: The text inside of the button at the bottom of the module.
Still have questions? Email us at care@hapily.com
